Checkout Blocks (Plus Plan) – Blocks Feature Documentation
The Checkout Blocks app allows Shopify merchants to enhance the checkout experience by adding various customizable blocks to the following pages:
- Information Page
- Shipping Page
- Payment Page
- Thank You Page (where applicable)
The app includes four main categories of blocks:
- Cross-Sell Collections – Display additional product recommendations to increase Average Order Value (AOV).
- Style – Customize the design and branding of the checkout page.
- Content – Add custom fields, messages, reviews, and validations.
- Upsell – Recommend higher-value or related products at checkout.
Each block is described below with its functionality, availability, and a screenshot for reference.
Category 1: Cross Sell Collections
The Cross-Sell Collection feature enables merchants to display additional product recommendations on the checkout page, allowing customers to add items without leaving the checkout flow.
Blocks in This Category
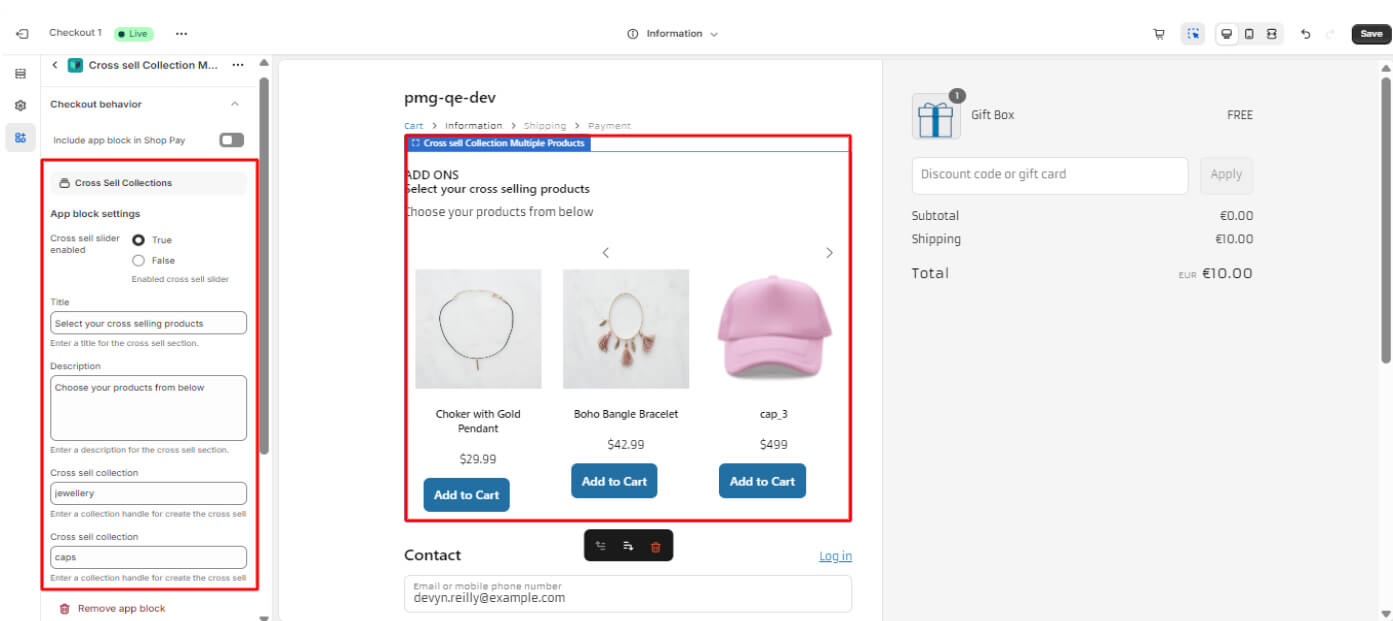
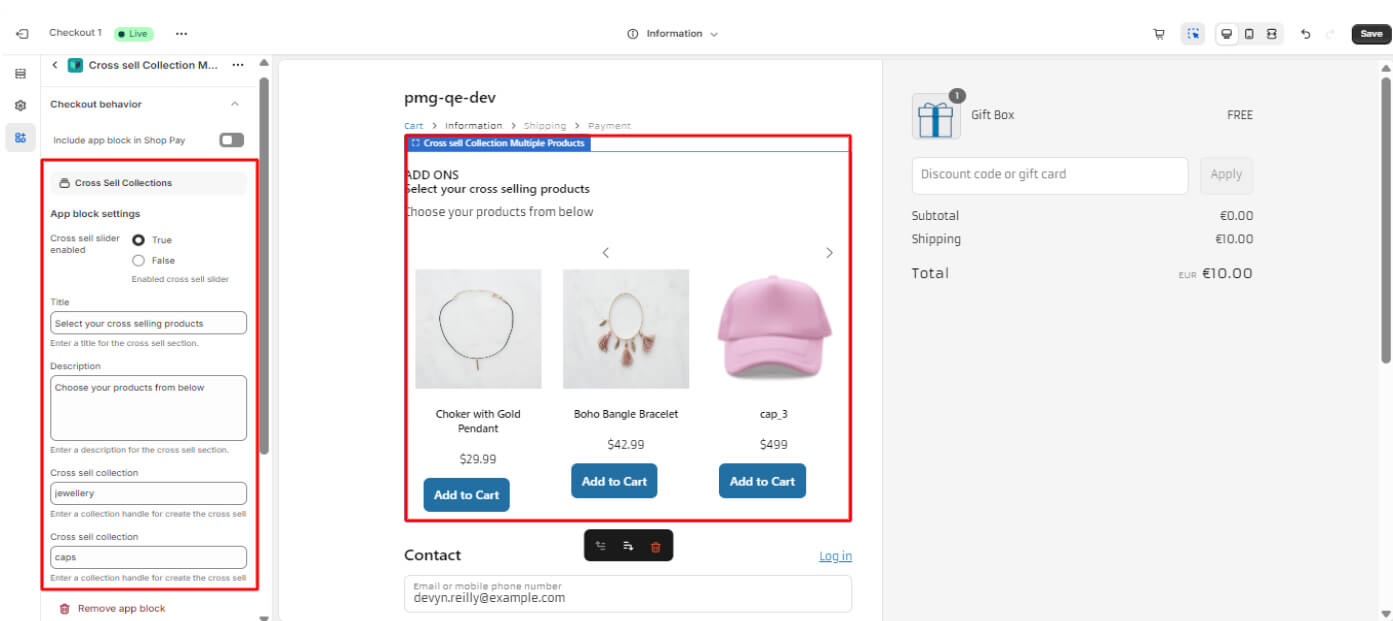
1. Cross-Sell Collection (Multiple Products)
- Displays multiple cross-sell products from a selected collection.
- Merchants can set a title and description.
- A slider can be enabled/disabled for better visibility.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

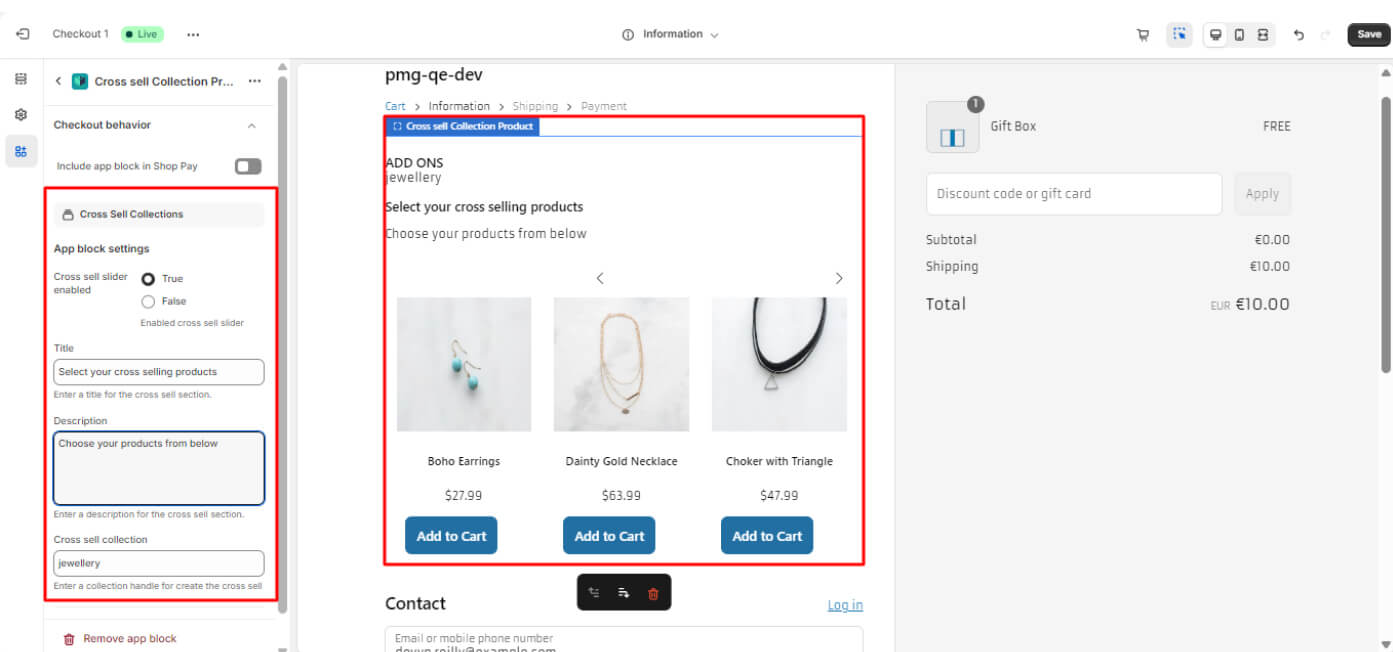
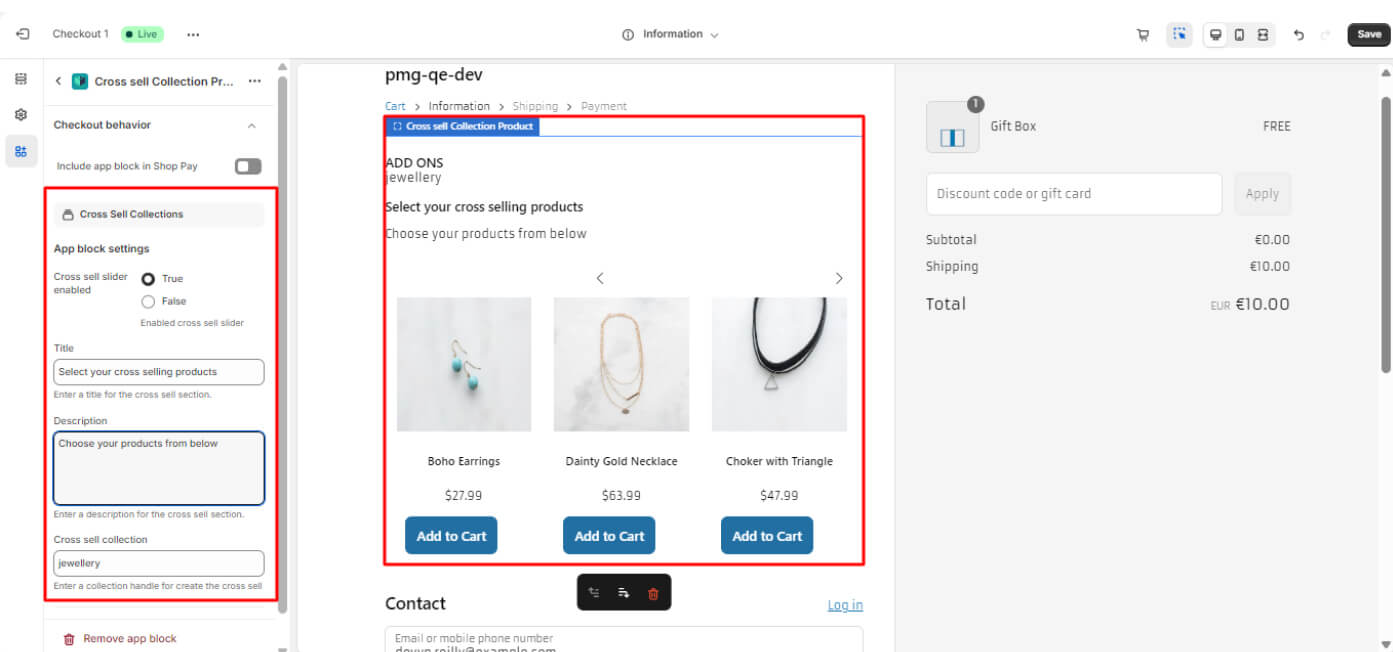
2. Cross-Sell Collection (Single Product):
- Displays a single cross-sell product from a chosen collection.
- Merchants can set a title and description.
- Helps increase AOV by promoting relevant items.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

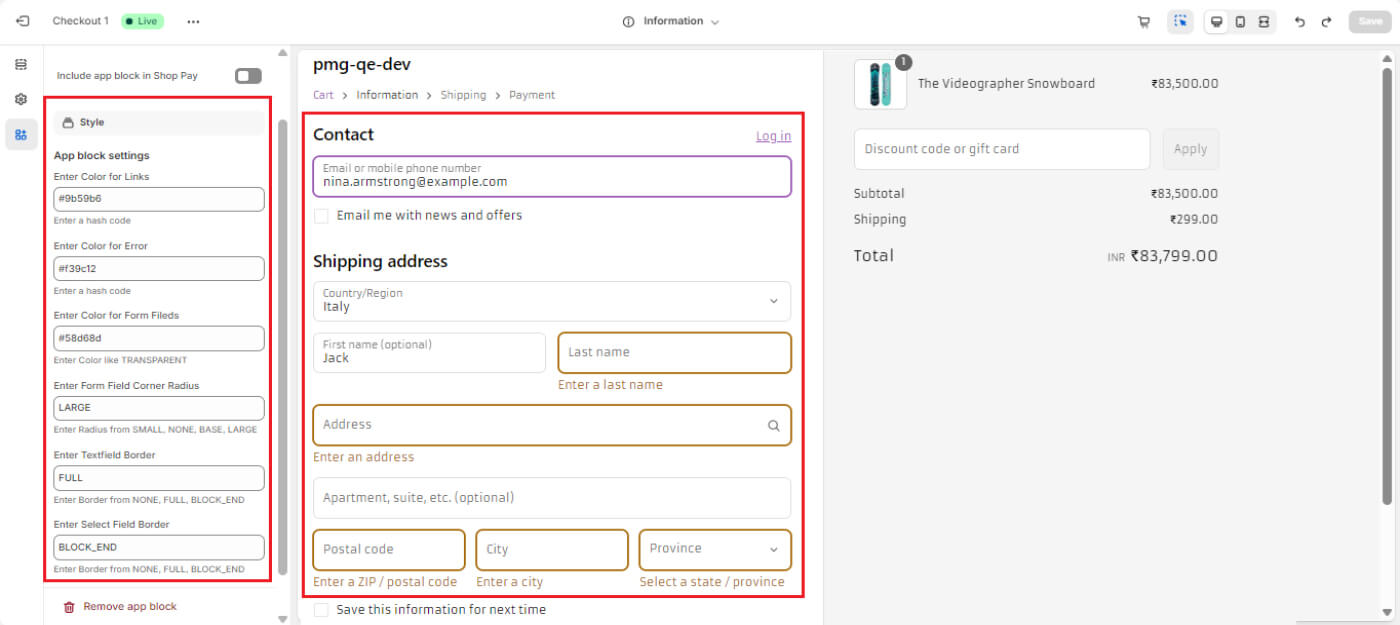
Category 2: Style
The Style category allows merchants to personalize the checkout page to match their brand’s look and feel.
Blocks in This Category
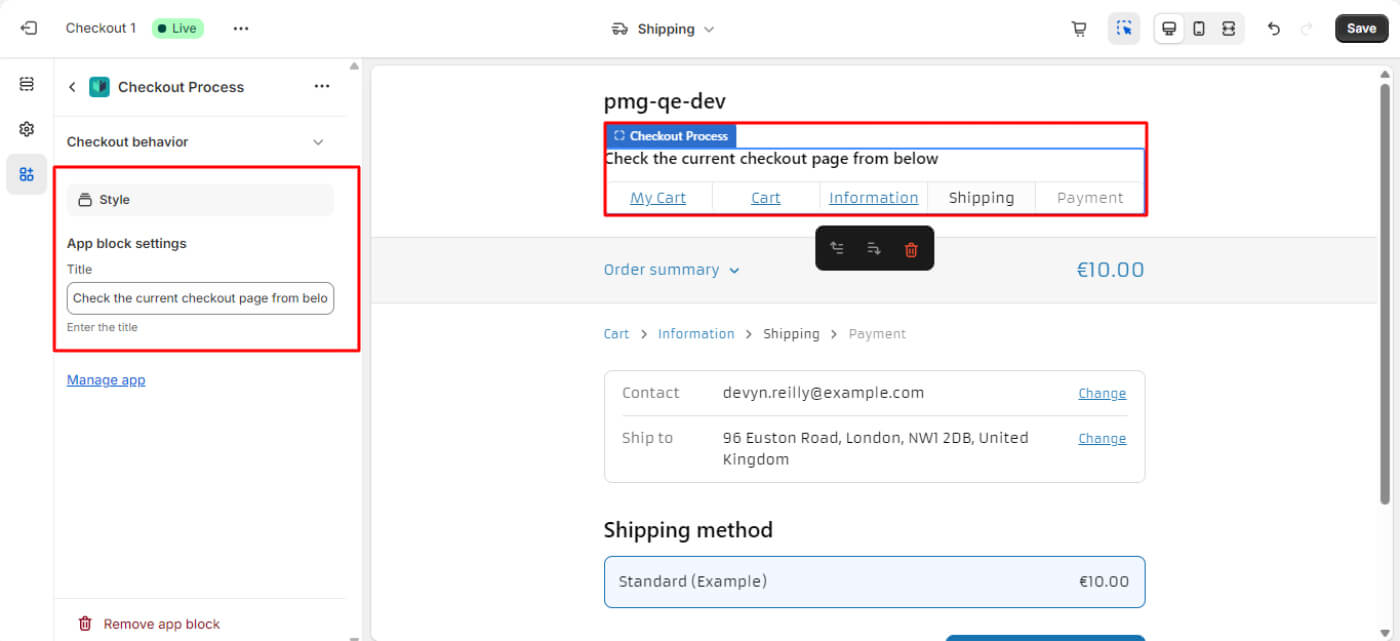
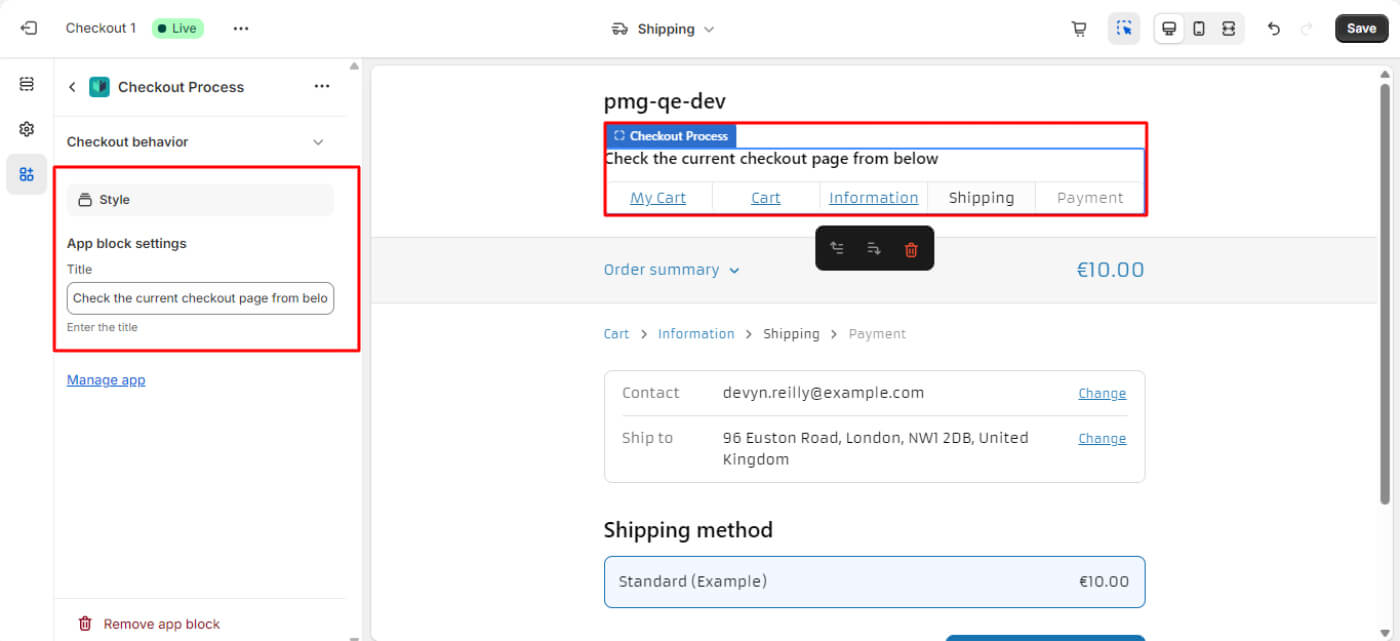
1. Checkout Process
- Displays the current step of the checkout process.
- Helps customers understand their progress.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

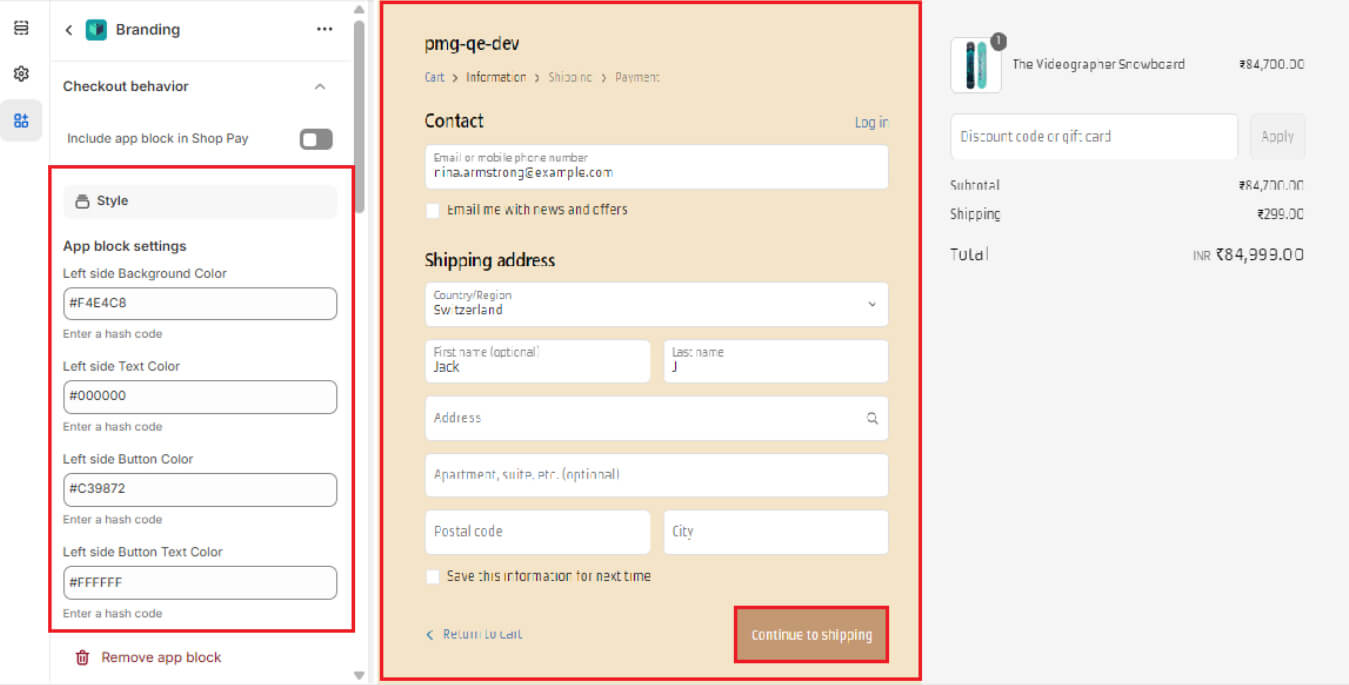
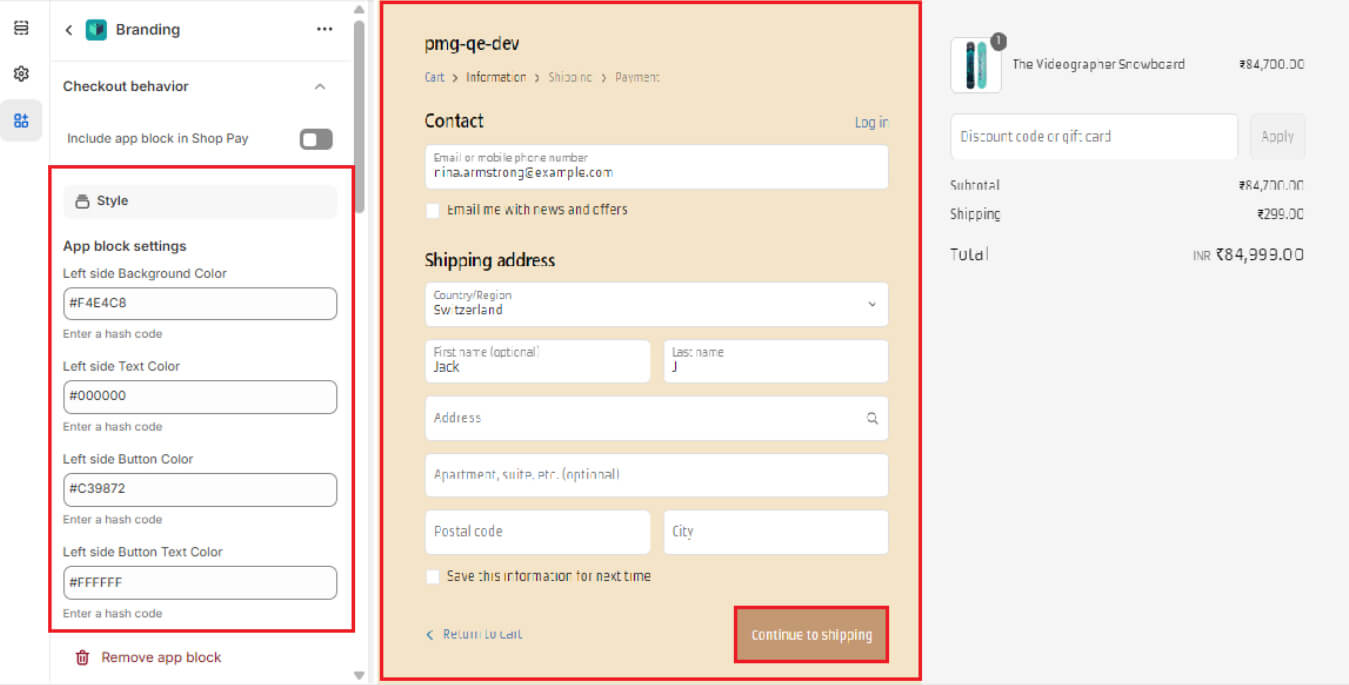
2. Branding
- Customizes the checkout page appearance (fonts, colors, button styles etc.).
- Creates a consistent brand experience.
 Available On: Information, Shipping, Payment, Thank You
Available On: Information, Shipping, Payment, Thank You

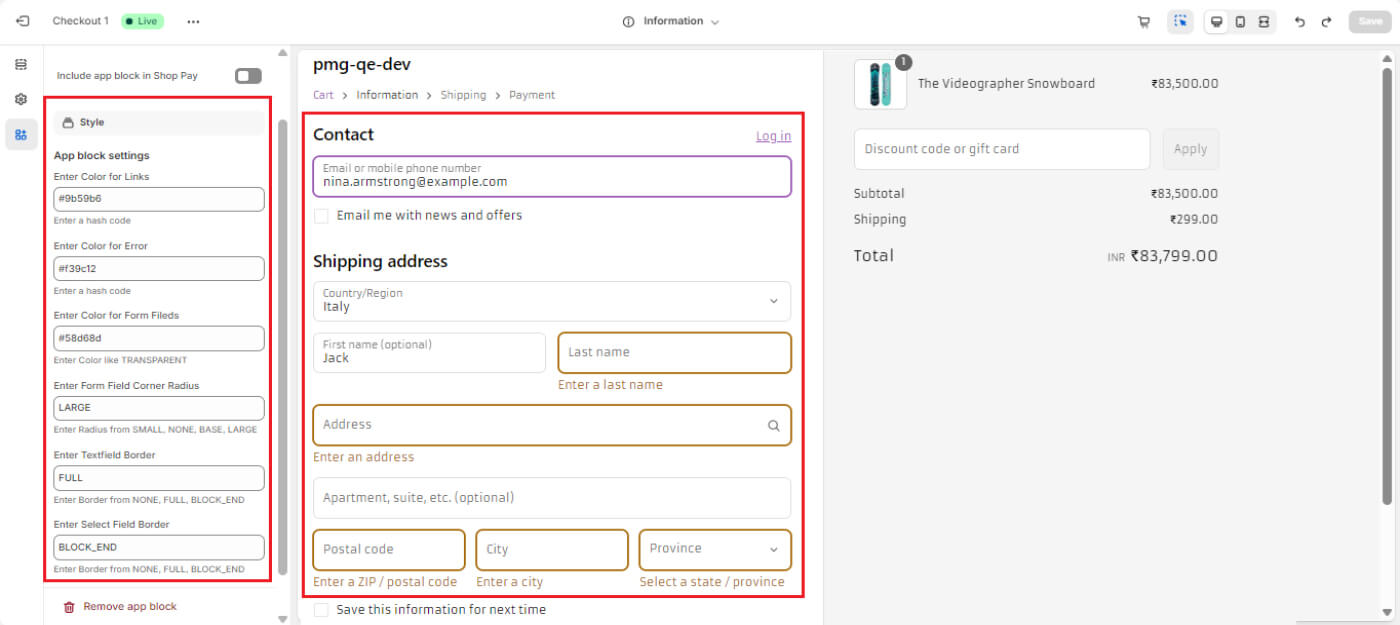
3. Advanced Branding
- Offers extended styling options (spacing, section visibility, and layout adjustments).
- Ensures checkout pages match the store’s branding and design aesthetics.
 Available On: Information, Shipping, Payment, Thank You
Available On: Information, Shipping, Payment, Thank You

Category 3: Content
The Content category enhances checkout by allowing merchants to add custom text fields, messages, images, and validation rules.
Blocks in This Category
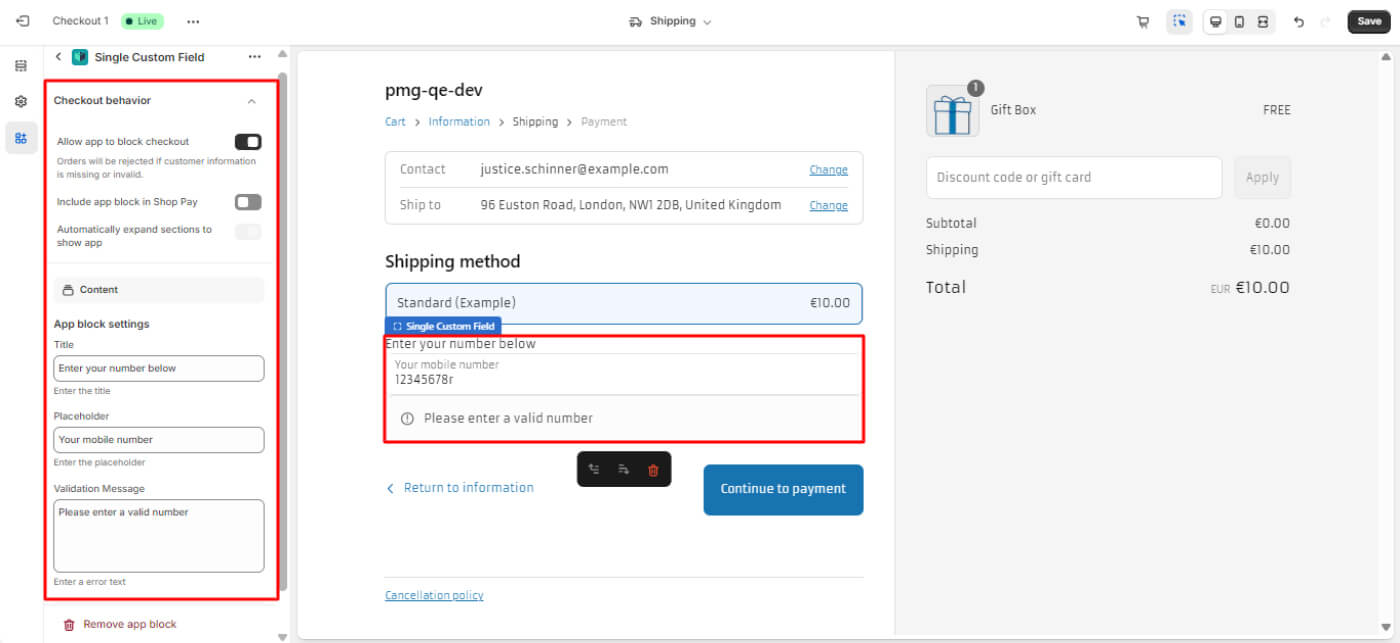
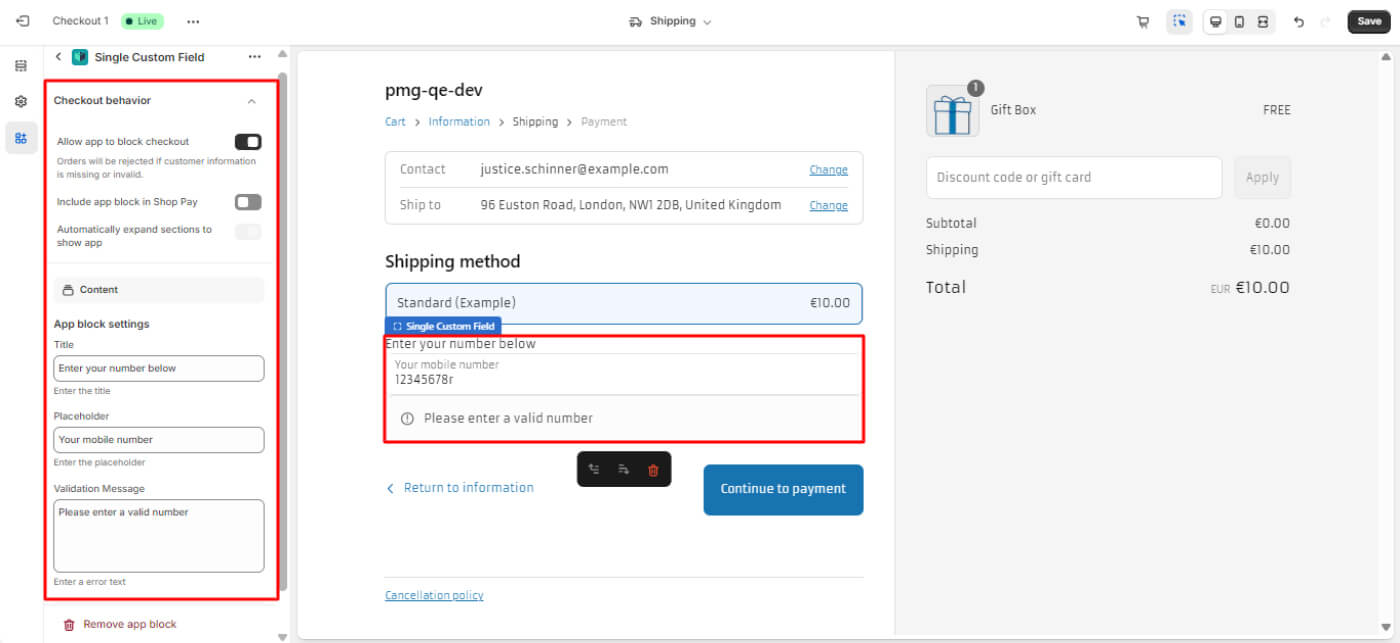
1. Single Custom Field (Decimal Validation)
- Allows users to enter a decimal value.
- Displays an error message if the input is incorrect.
 Available On: Shipping
Available On: Shipping

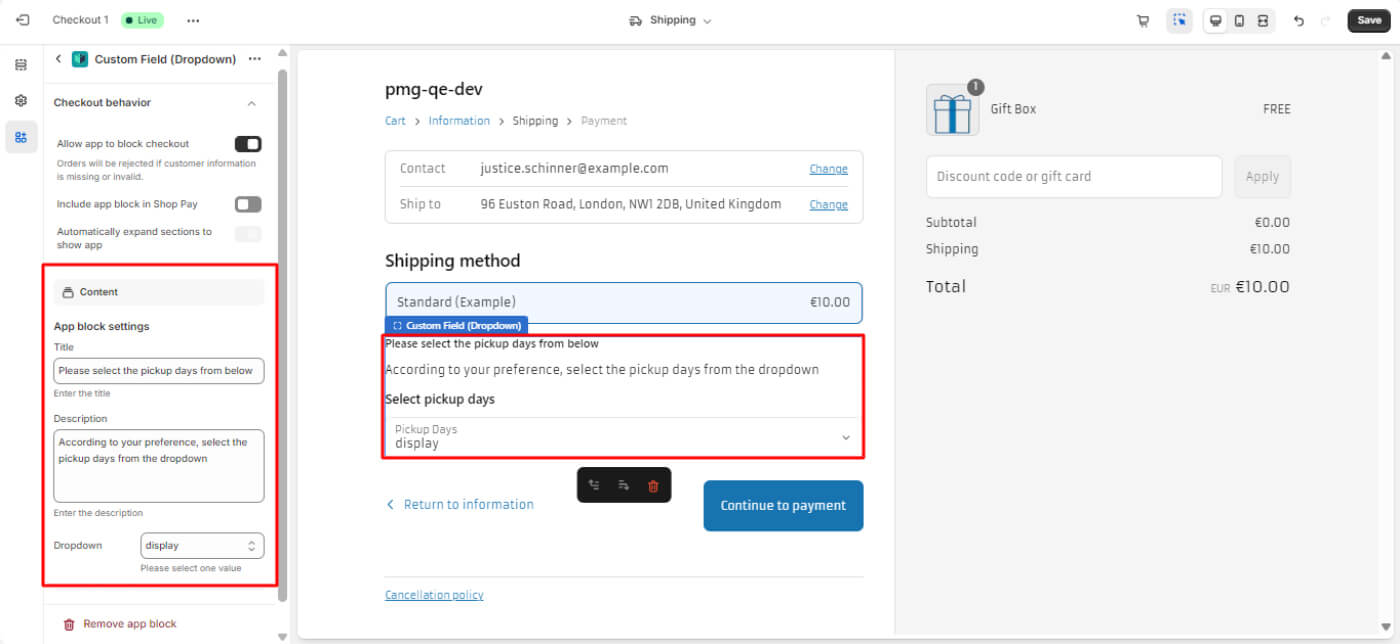
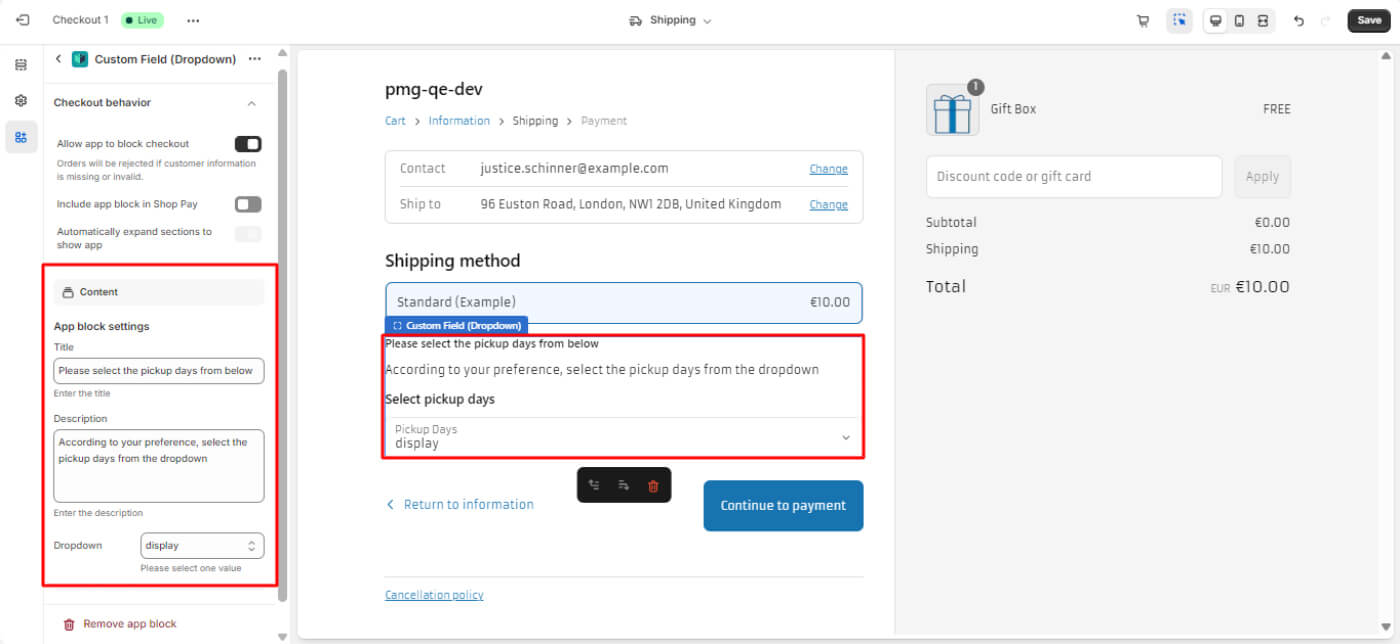
2. Single Custom Field (Pickup Days Dropdown)
- Provides a dropdown menu for customers to select pickup days.
 Available On: Shipping
Available On: Shipping

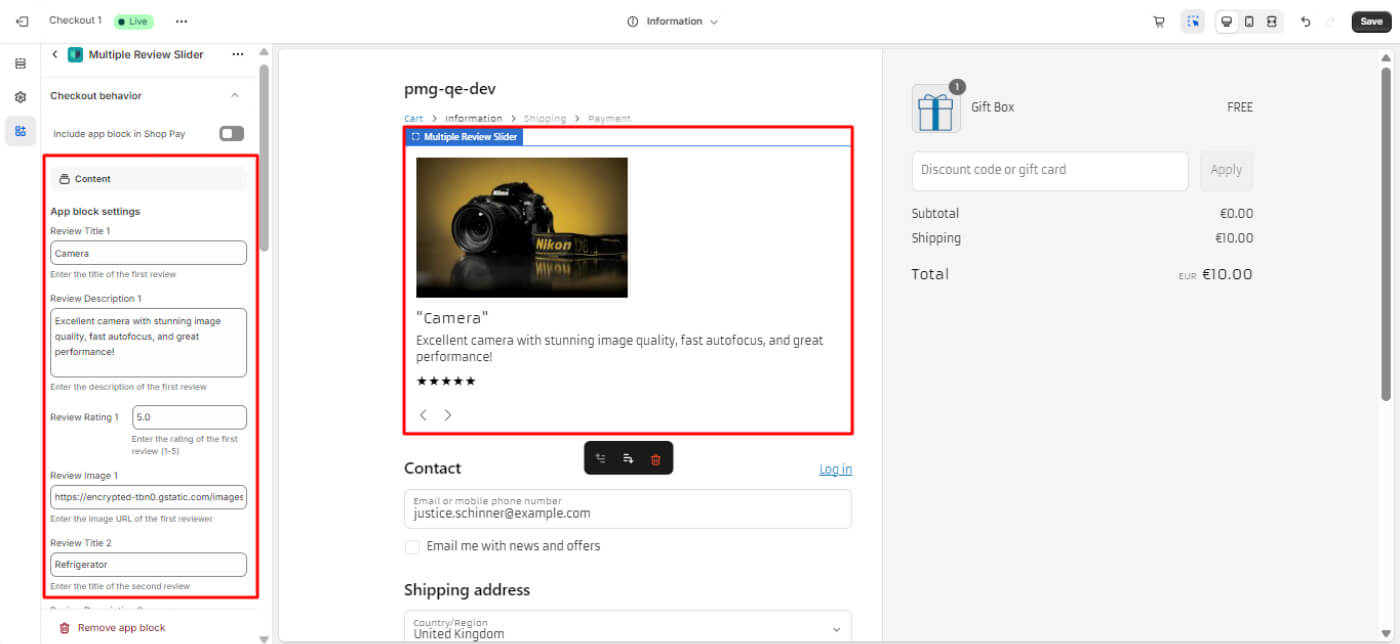
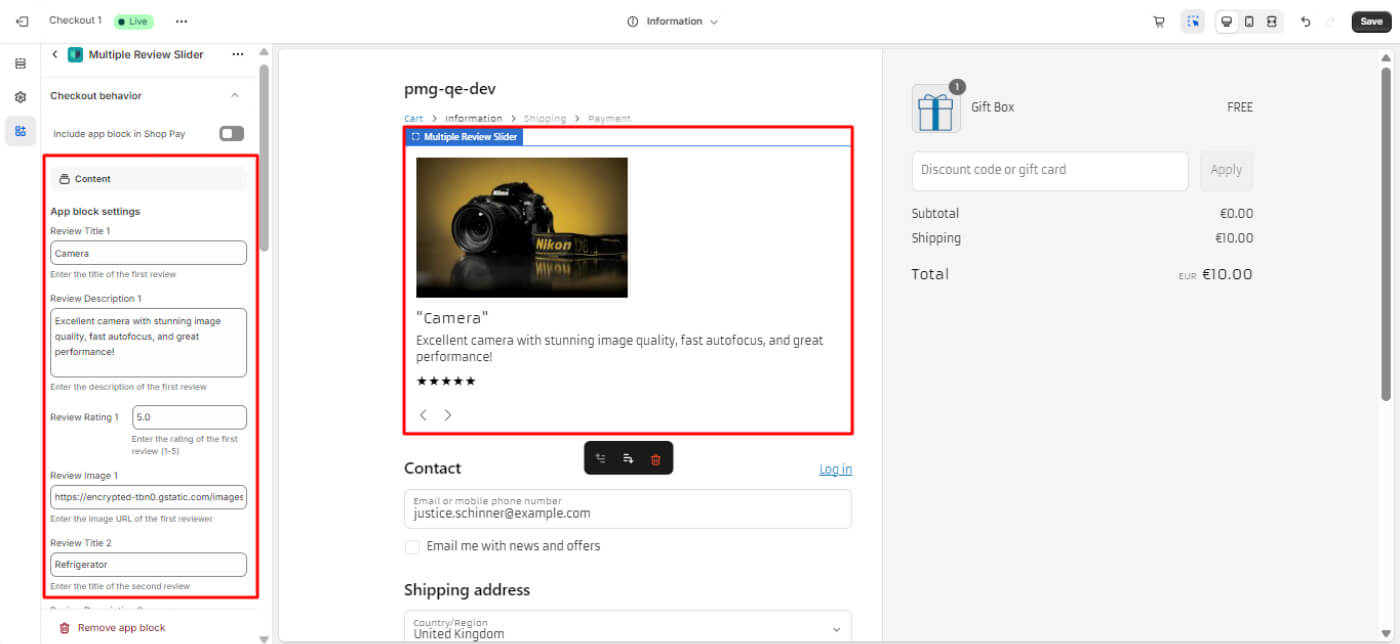
3. Multiple Review Slider
- Displays multiple product reviews in a slider format to enhance credibility.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

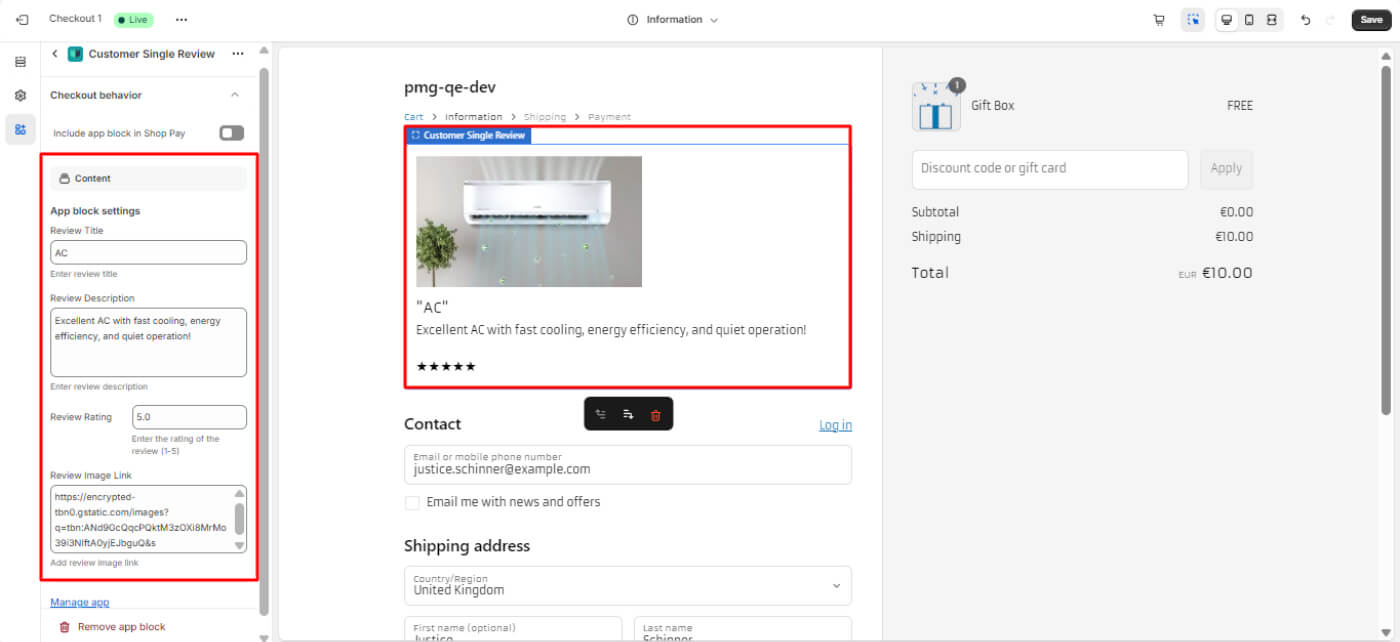
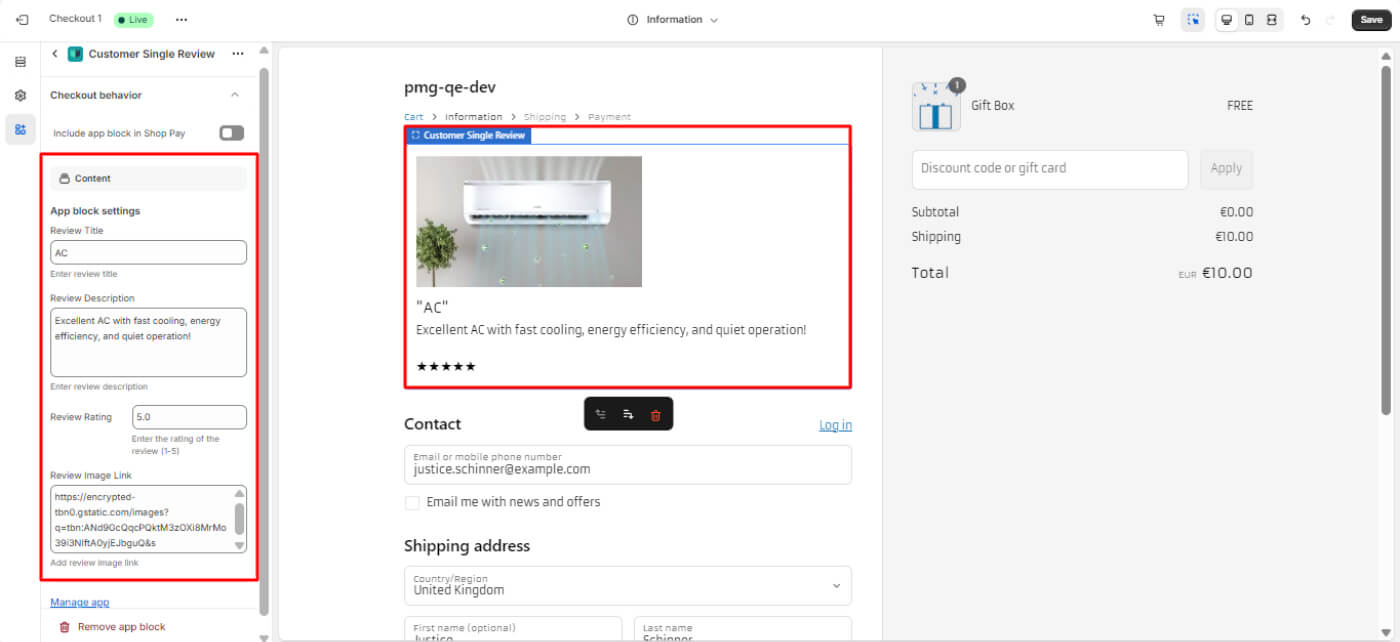
4. Customer Single Review
- Displays a single review to showcase customer feedback.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

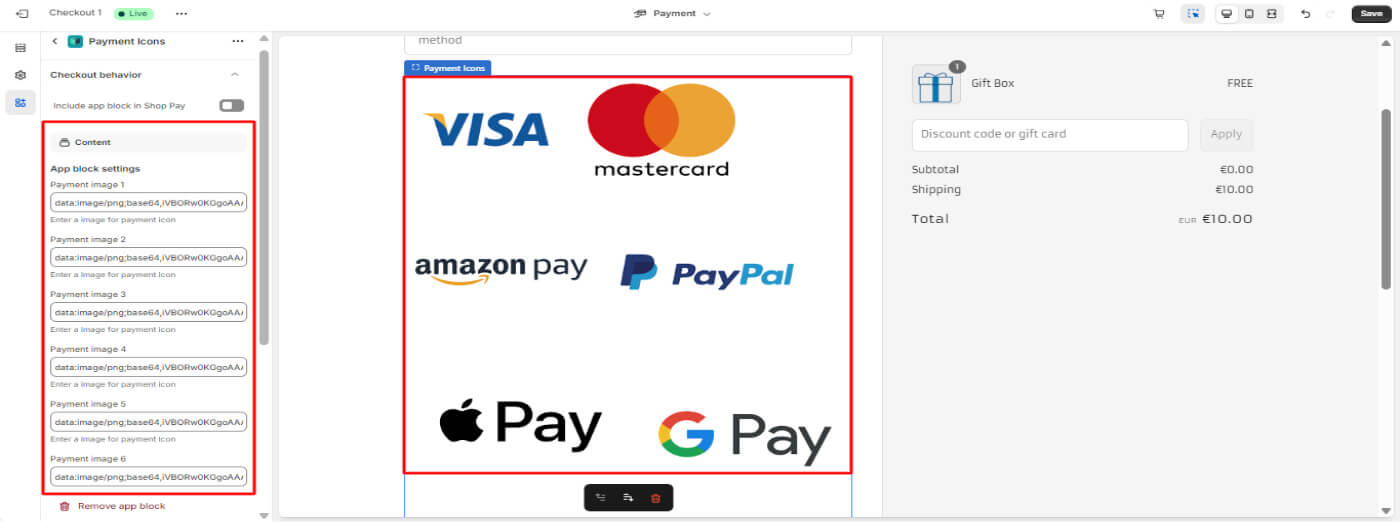
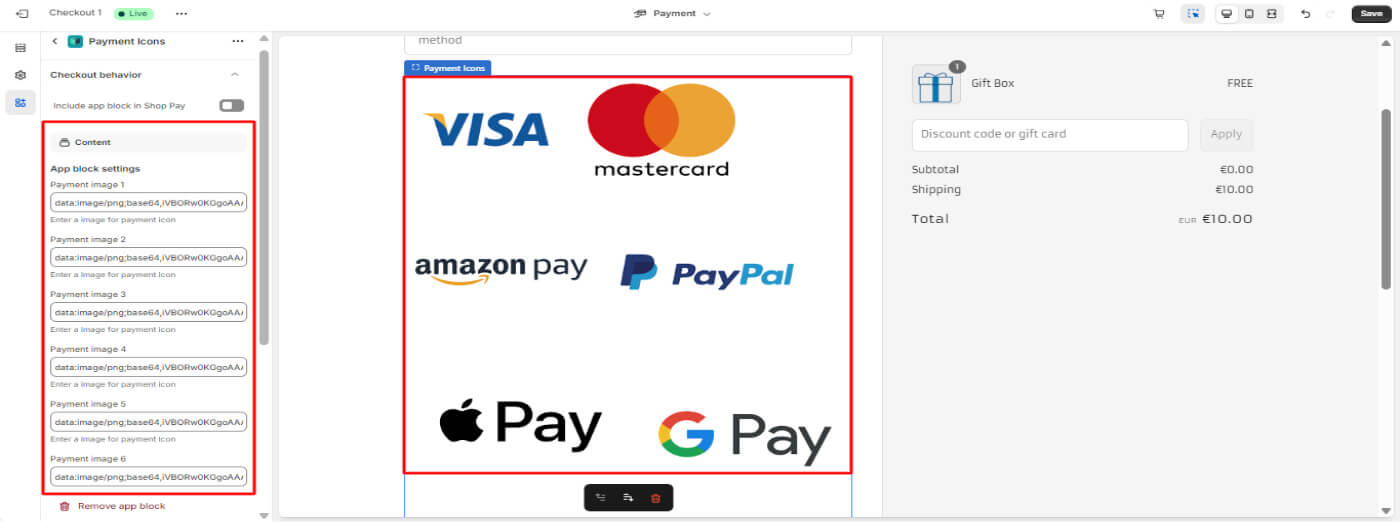
5. Payment Icons
- Displays images of accepted payment gateways for customer transparency.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

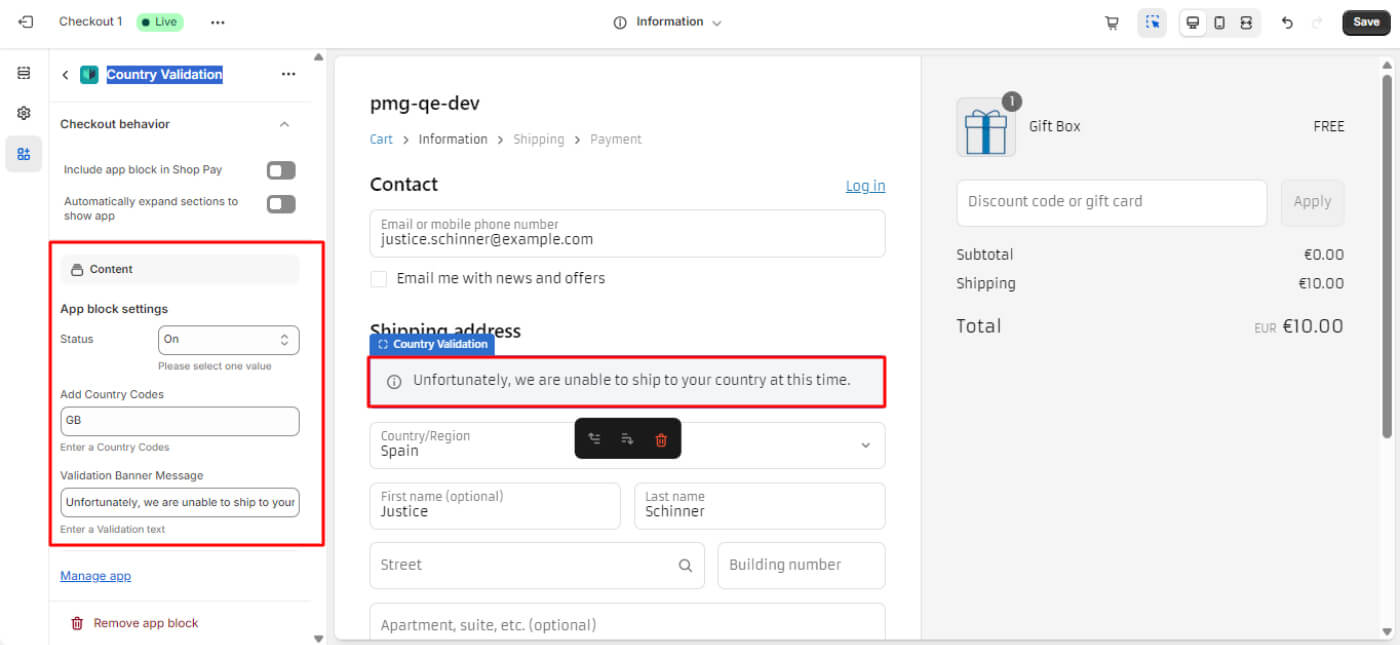
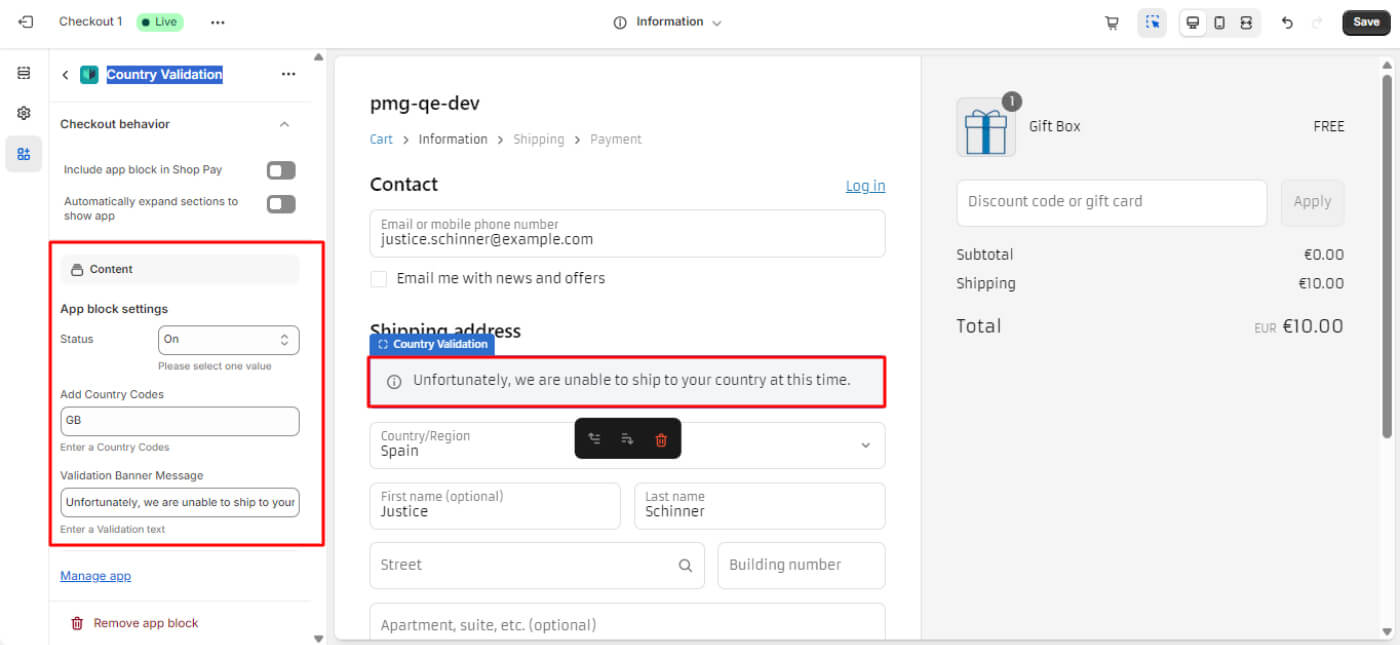
6. Country Validation
- Merchants can add country codes (e.g., IN, GB).
- If the customer selects an unsupported country, a validation message appears.
 Available On: Information
Available On: Information

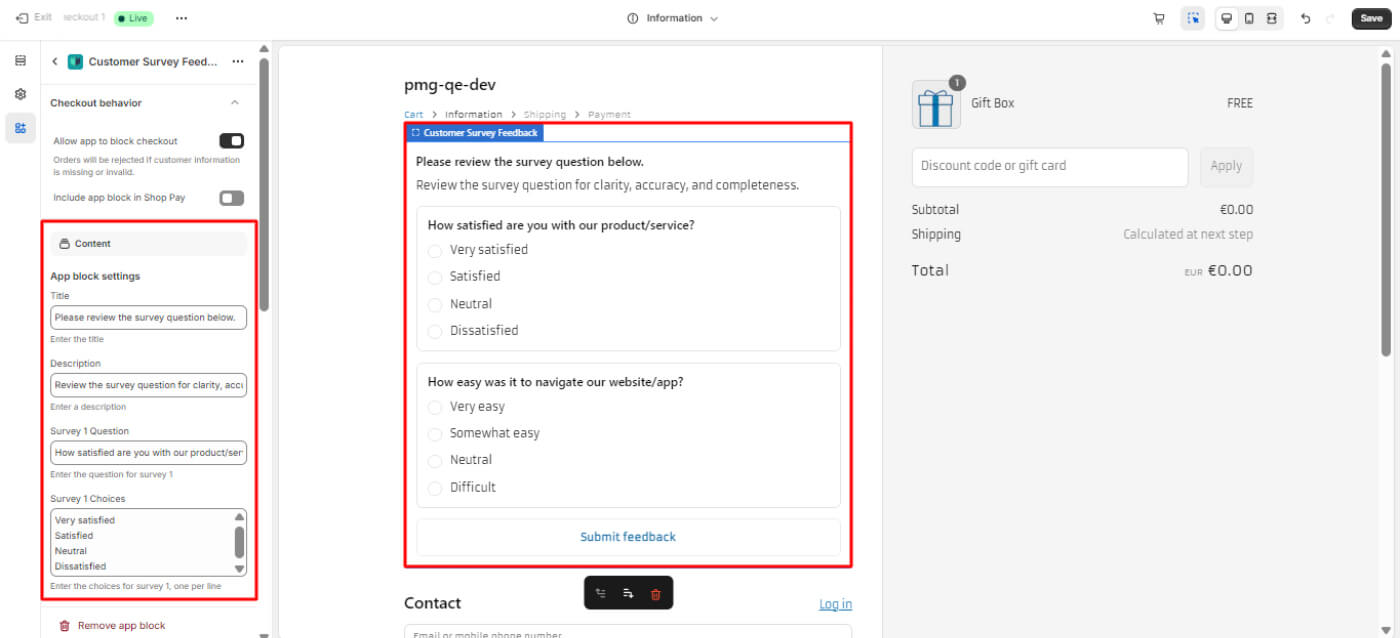
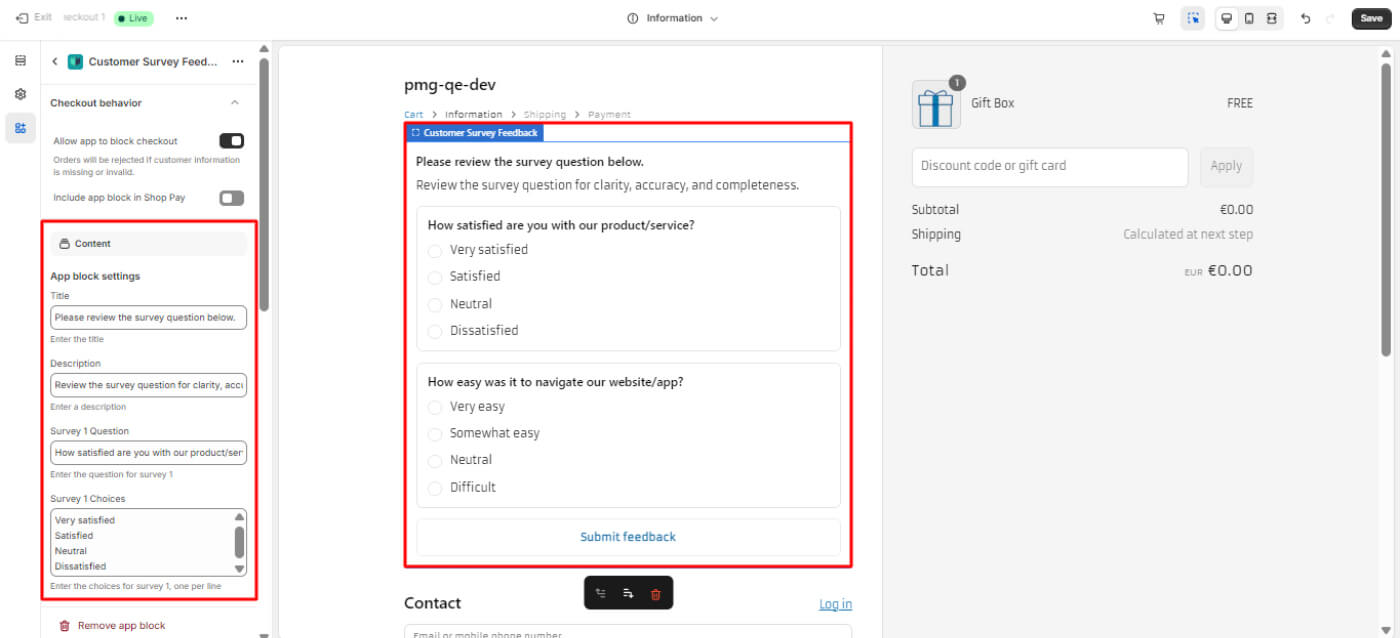
7. Customer Survey Feedback
- Adds a survey form to collect customer feedback.
 Available On: Information, Shipping, Payment, Thank You
Available On: Information, Shipping, Payment, Thank You

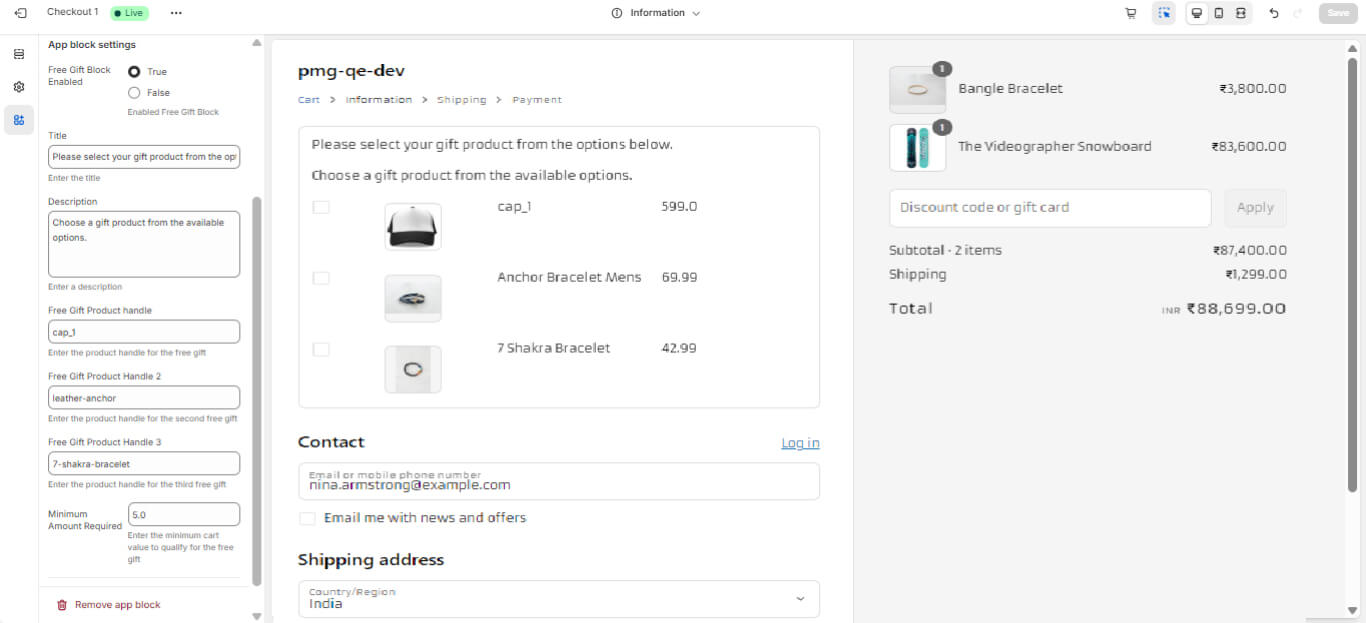
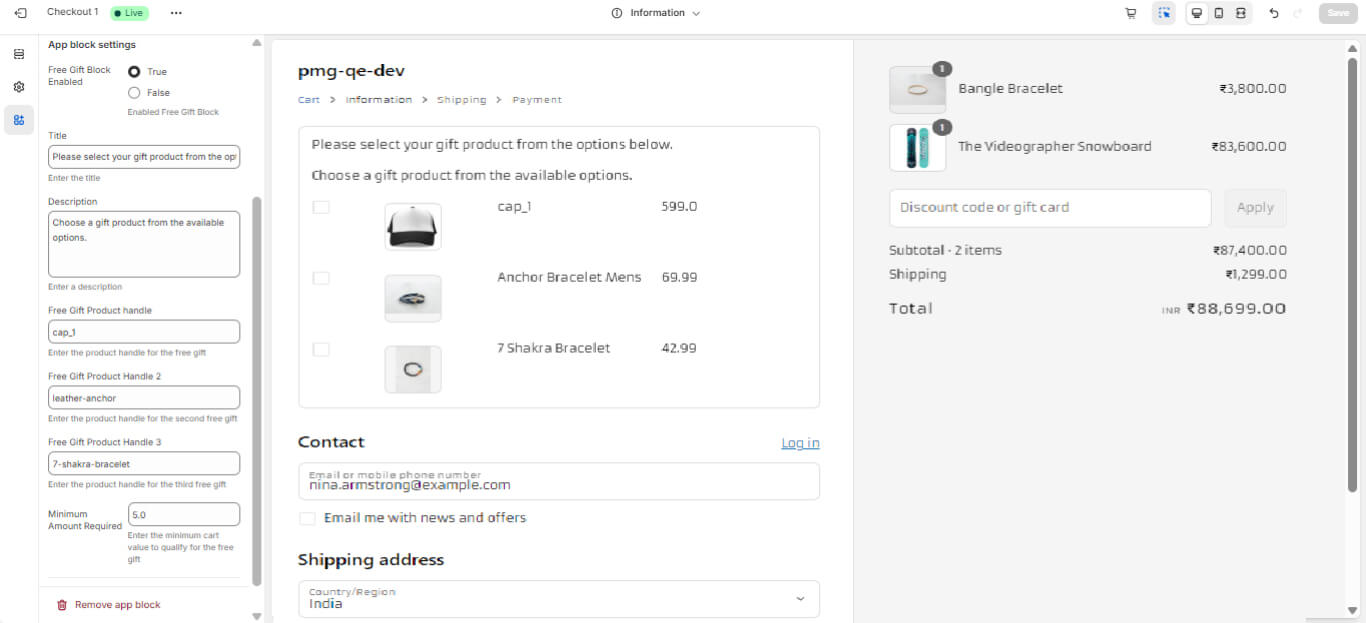
8. Gift Product
- Displays gift products when cart value meets a minimum amount.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

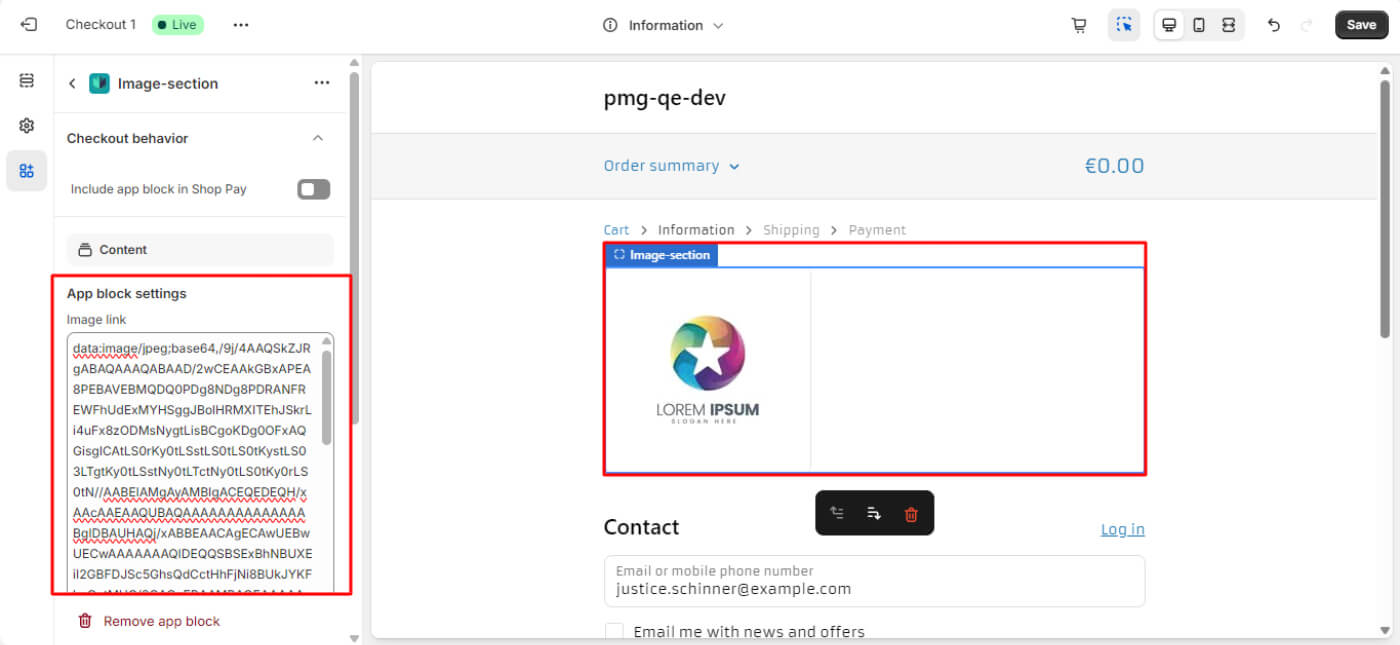
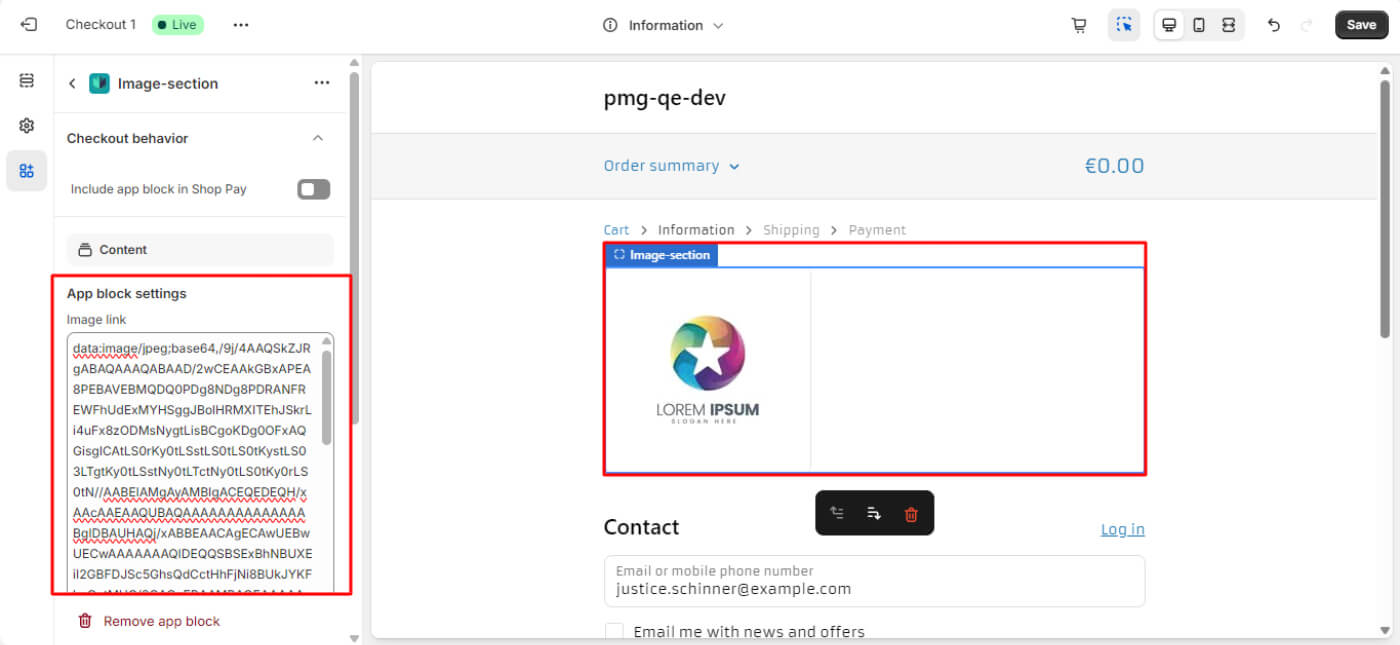
9. Image-section
- Allows merchants to add an image to checkout.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

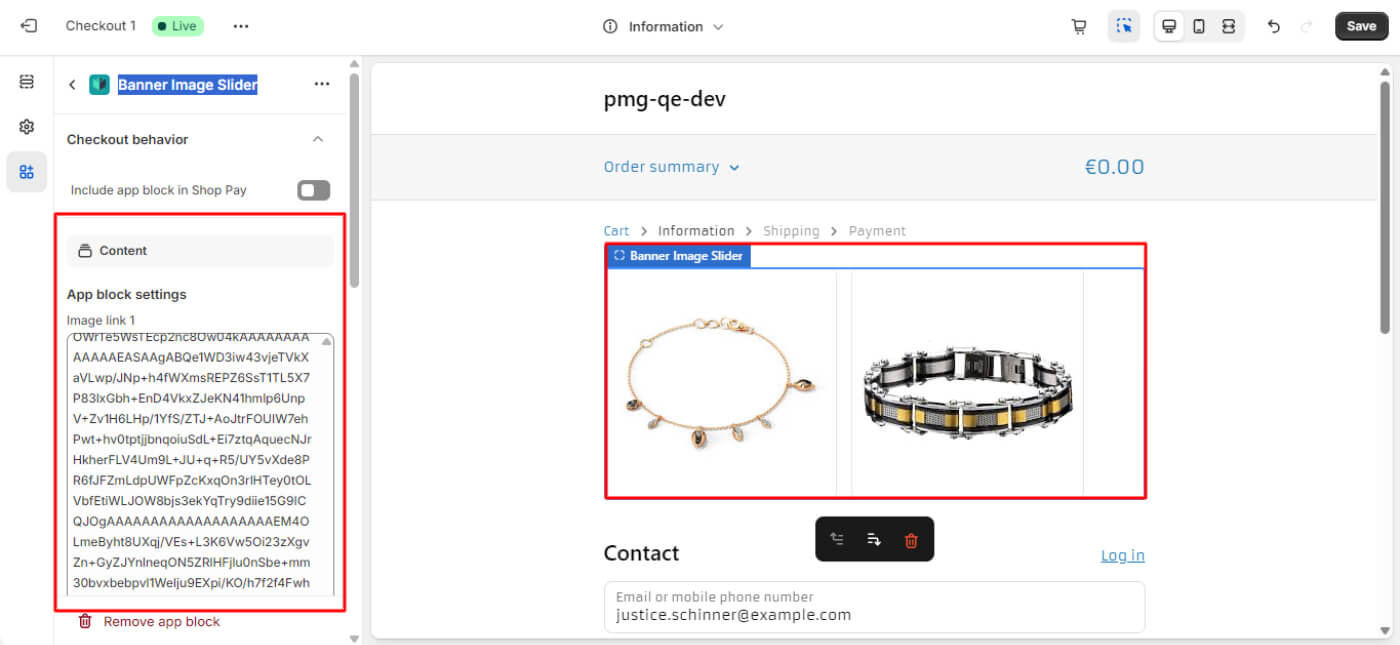
10. Banner Image Slider
- Displays multiple banner images in a slider format at checkout.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

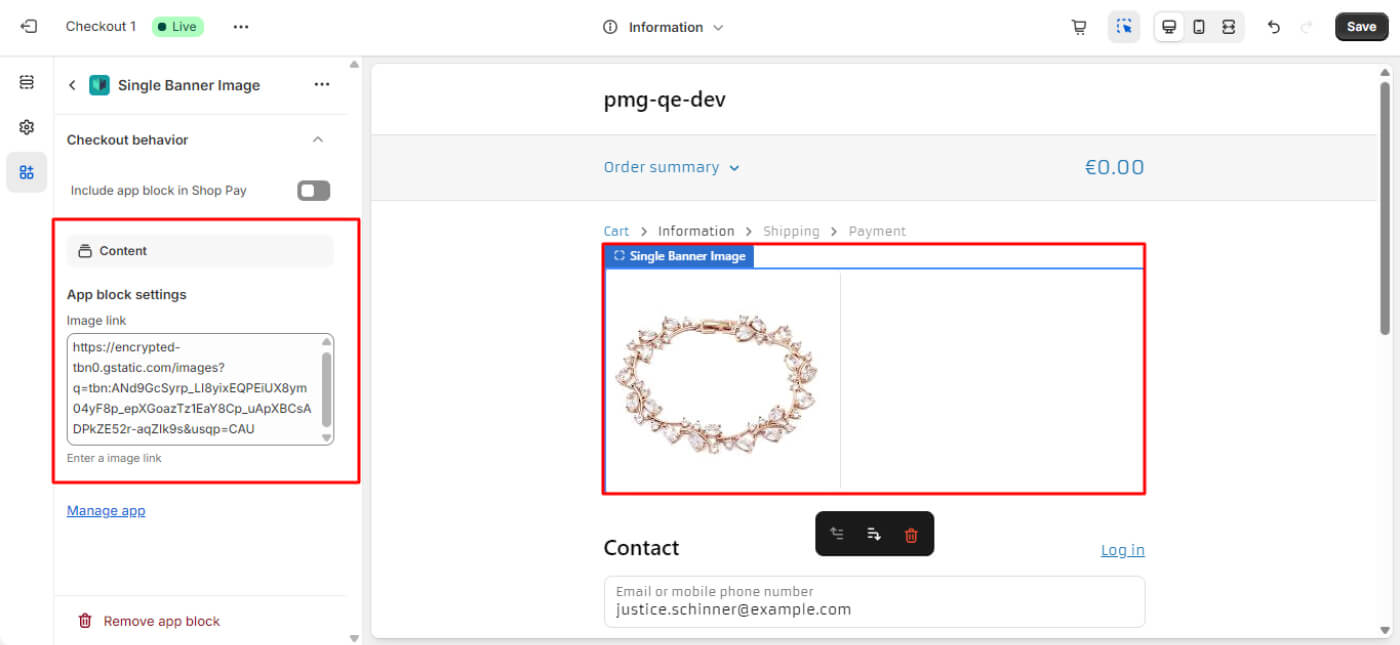
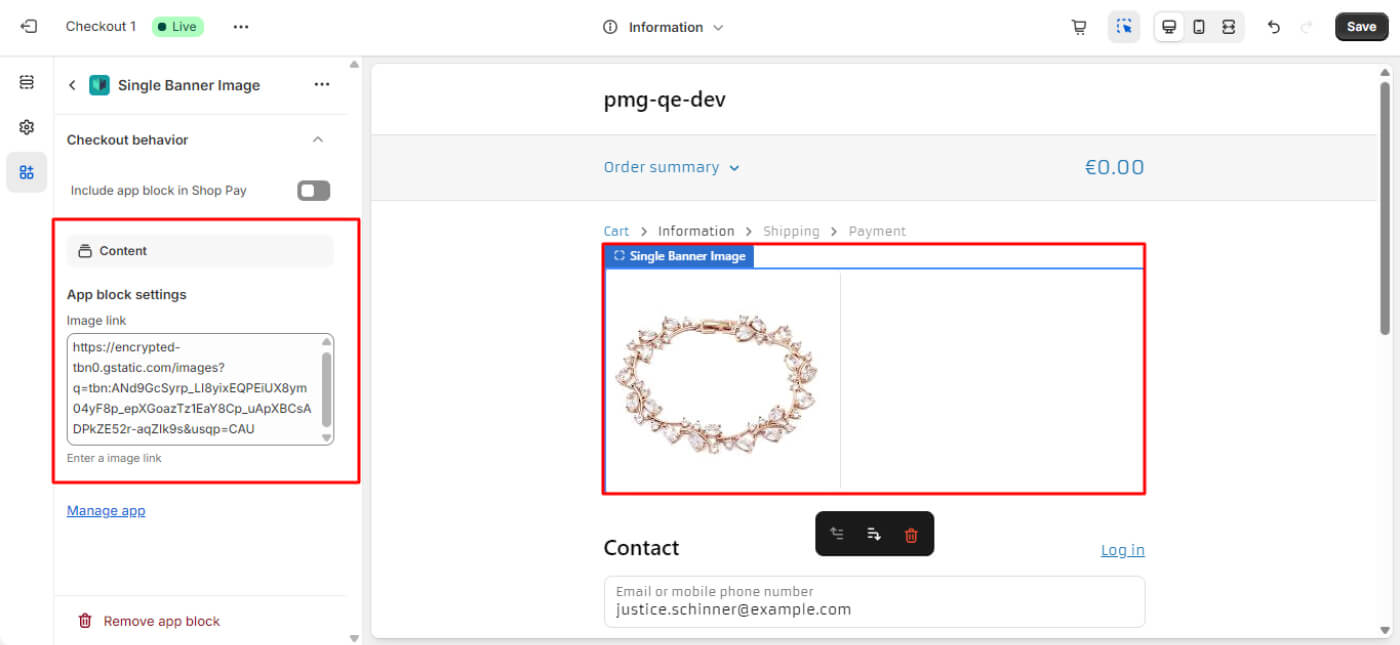
11. Single Banner Image
- Display a single banner image at checkout
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

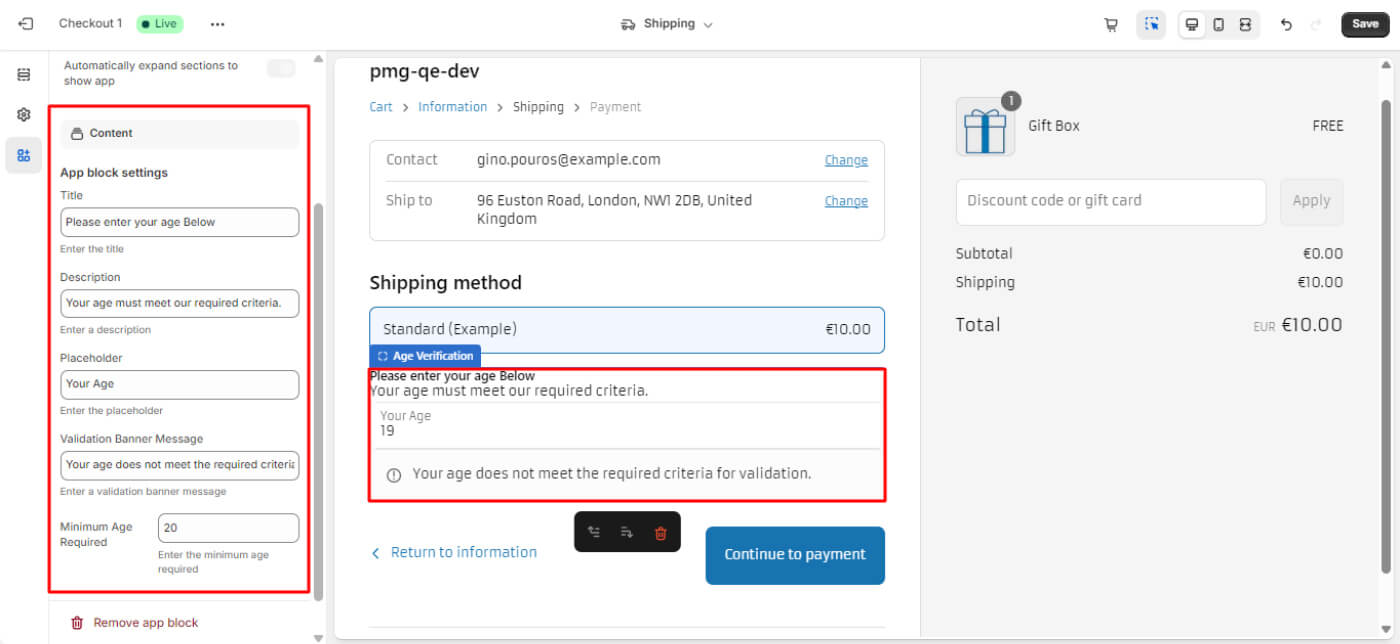
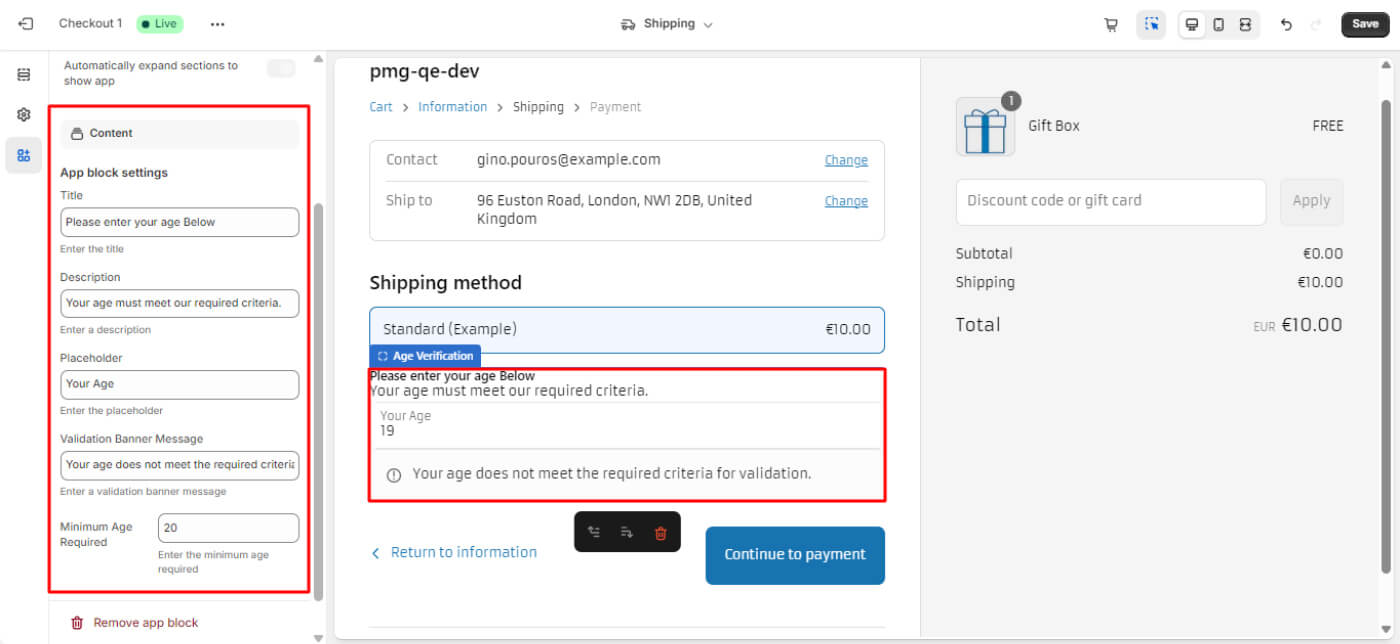
12. Age Verification
- Requires age verification before completing checkout.
 Available On: Shipping
Available On: Shipping

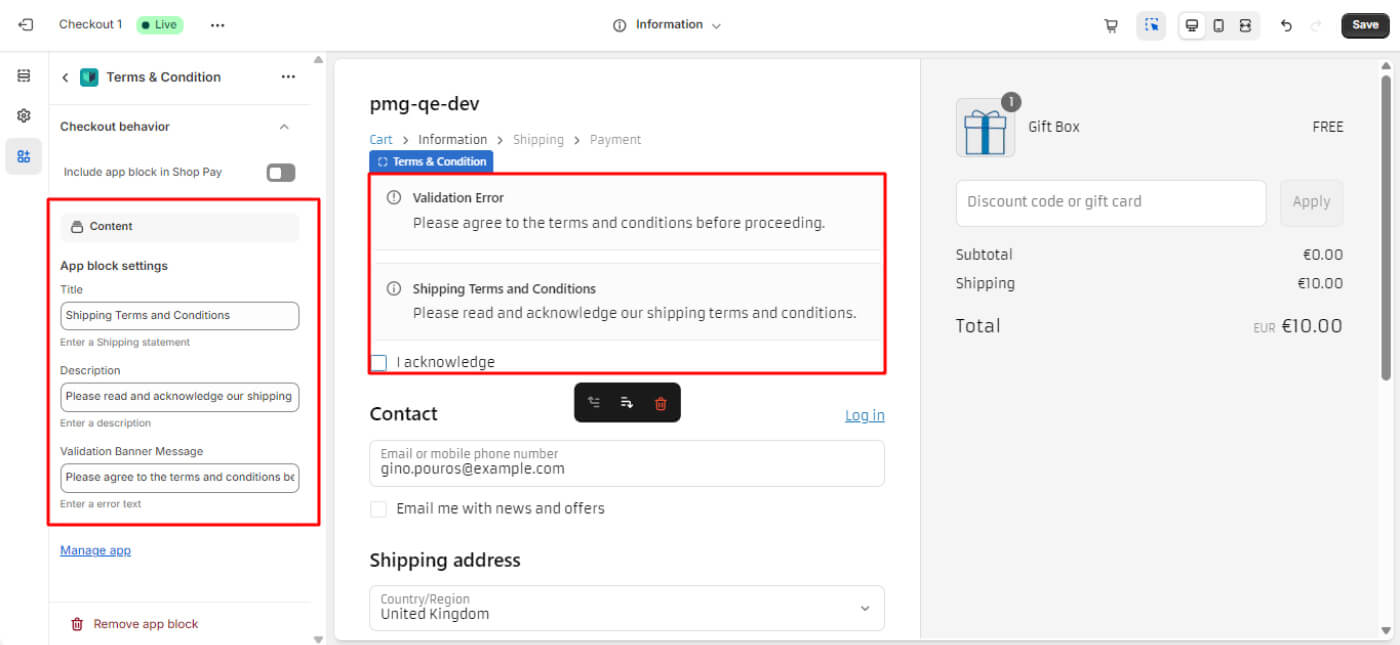
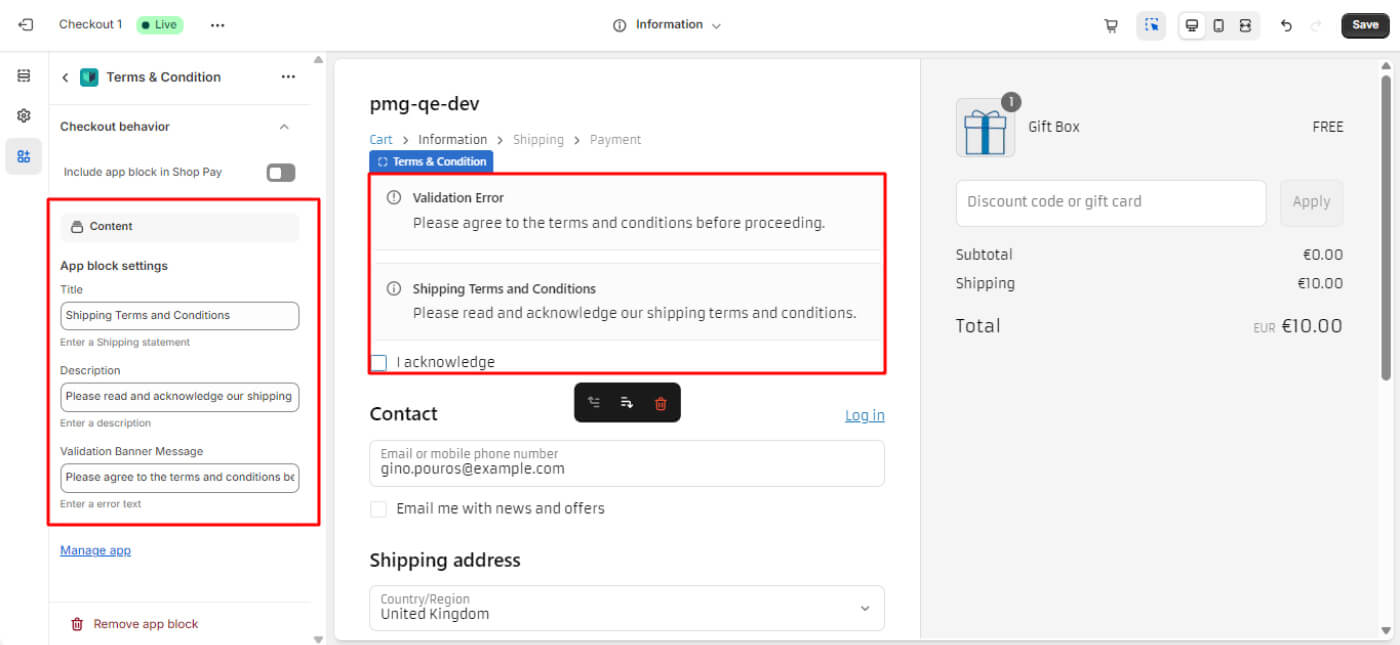
13. Terms & Conditions
- Displays terms & conditions that must be accepted before checkout.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

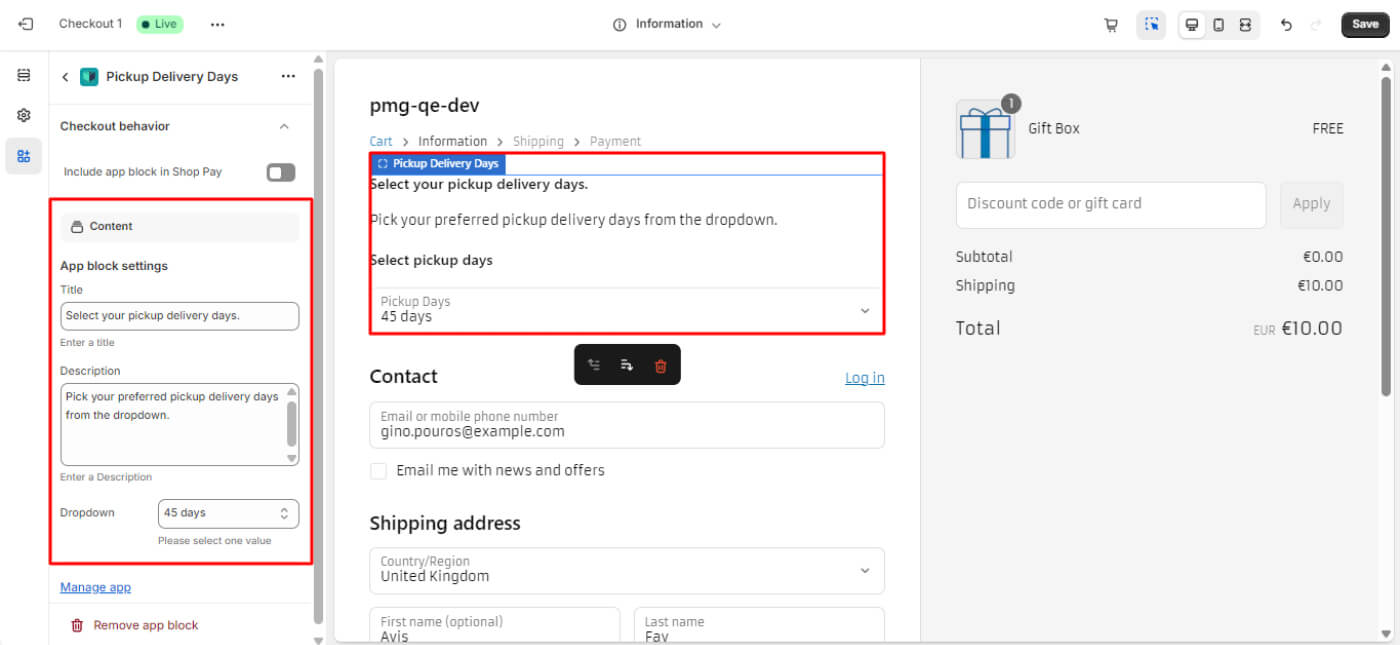
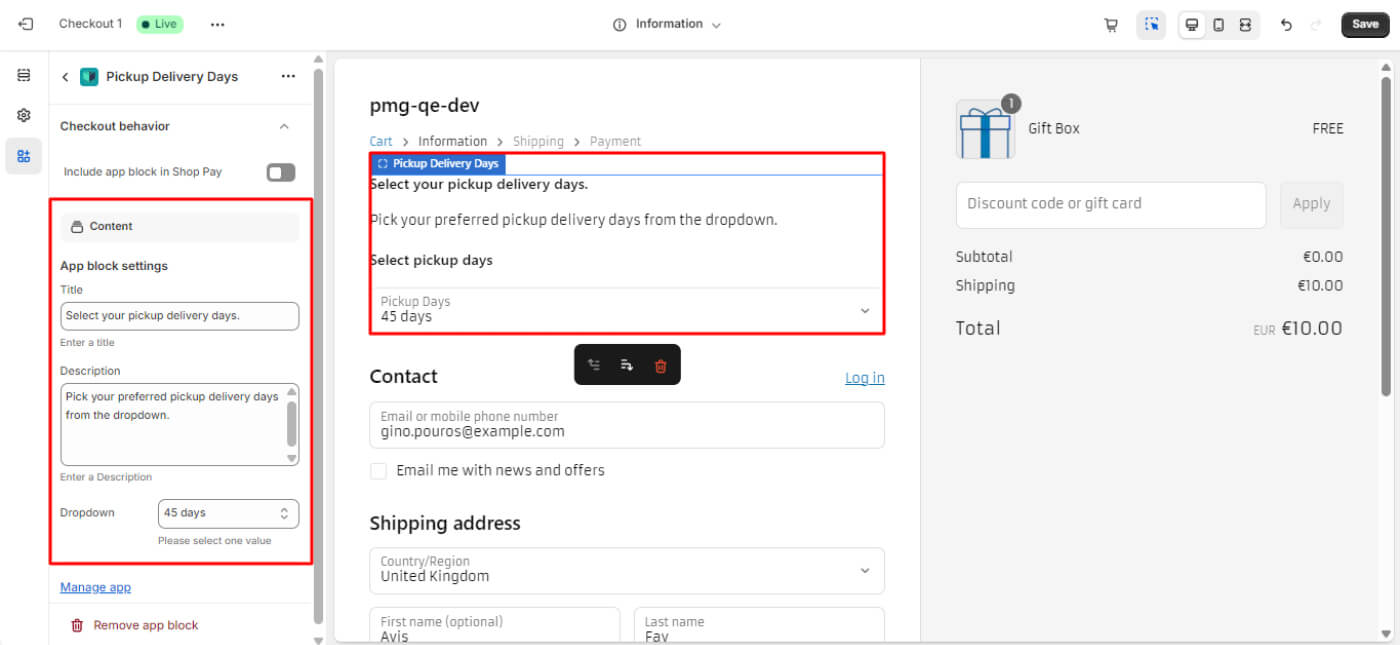
14. Pickup Delivery Days
- Allows customers to choose pickup delivery days from a dropdown menu.
- Displays only the title and description on the checkout page.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

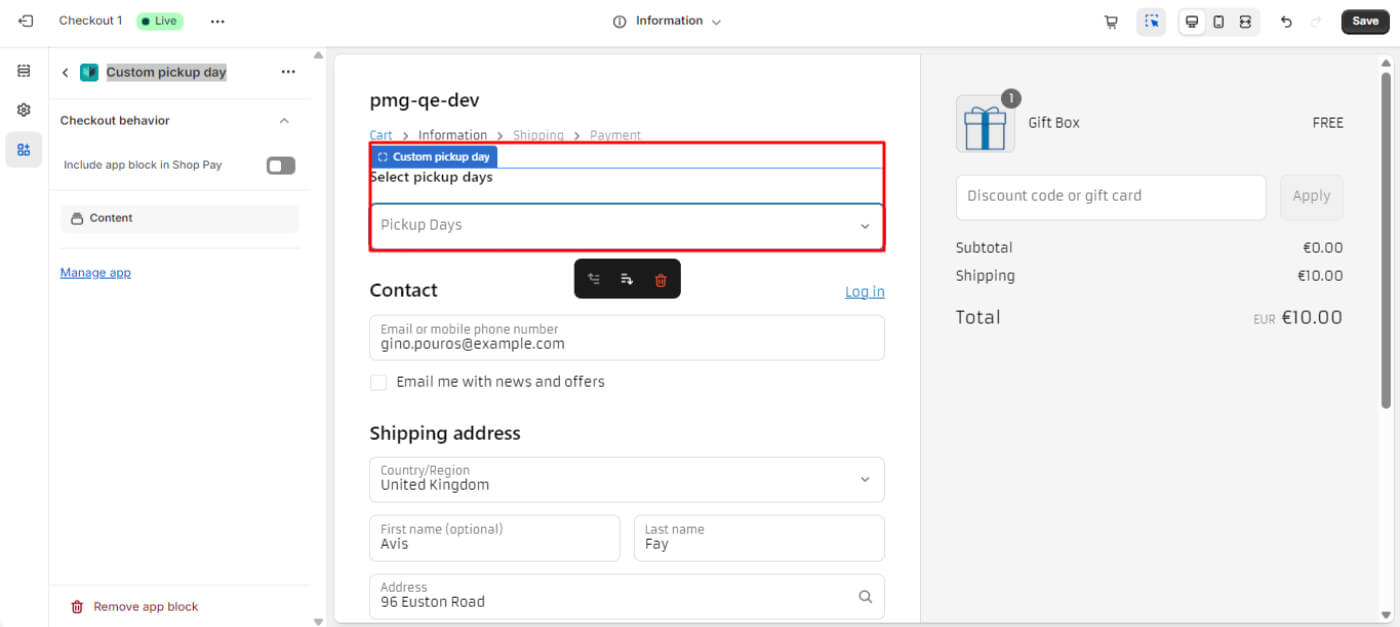
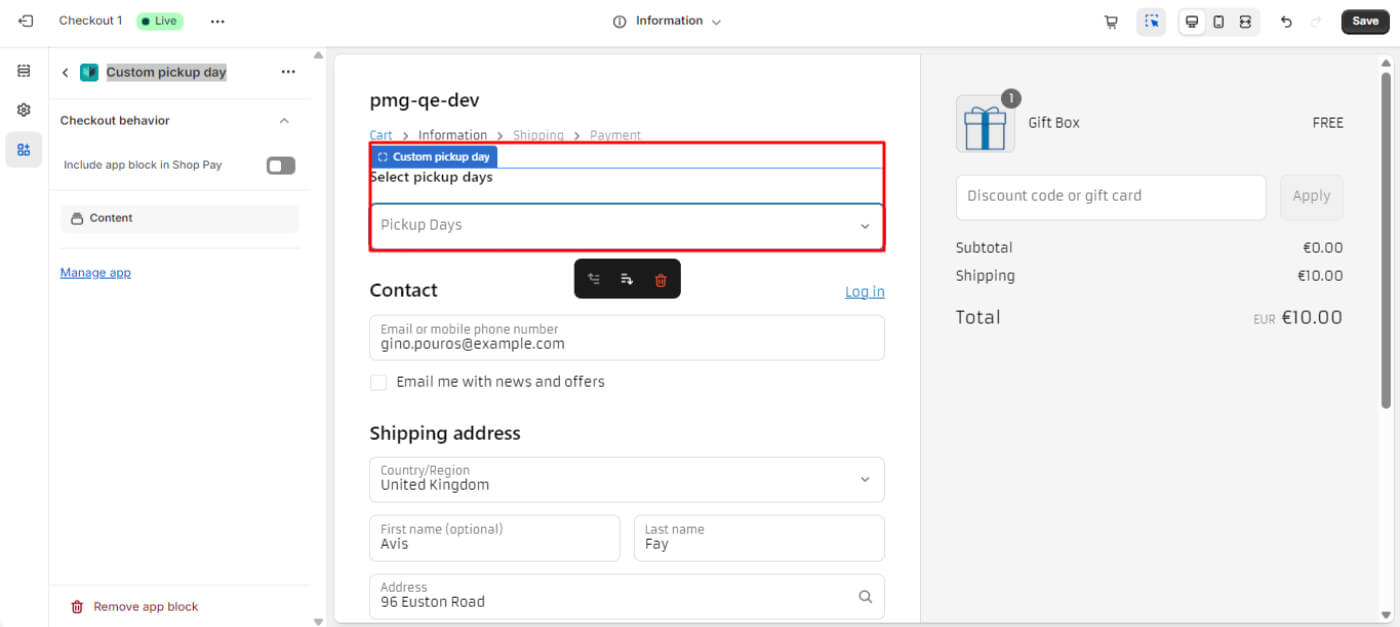
15. Custom Pickup Day
- Provides an option to select custom pickup days from a dropdown menu.
- Applies automatically without backend configuration.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

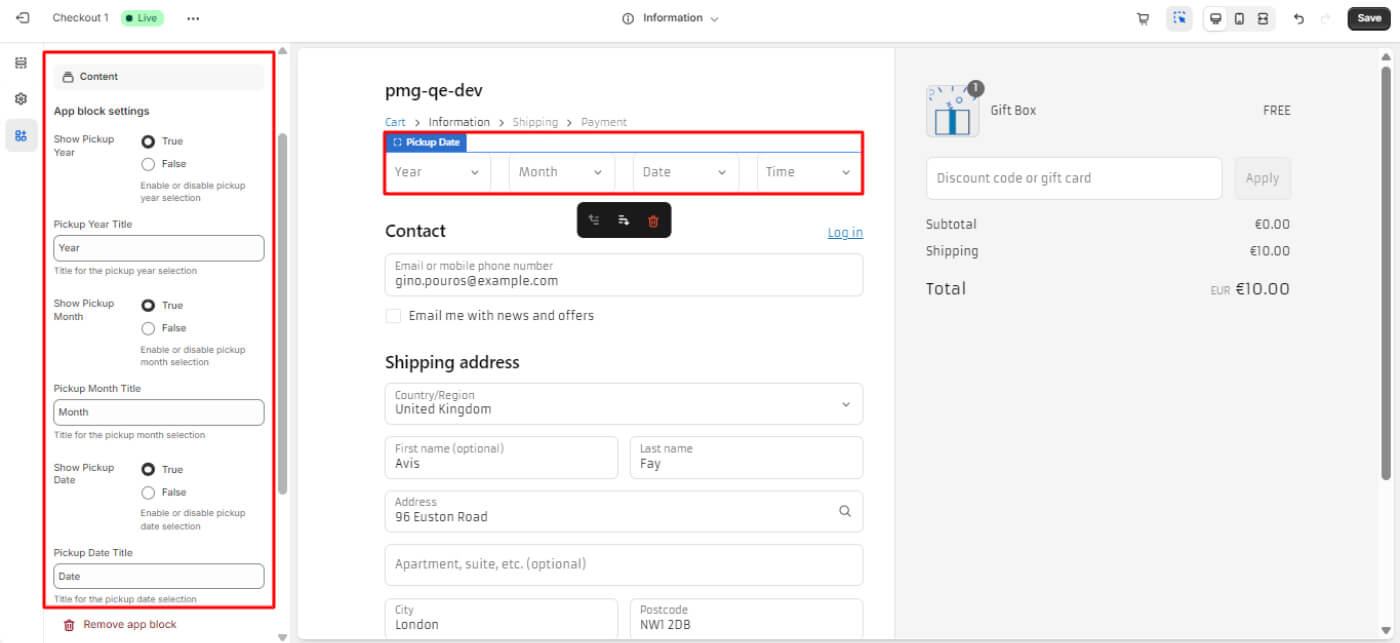
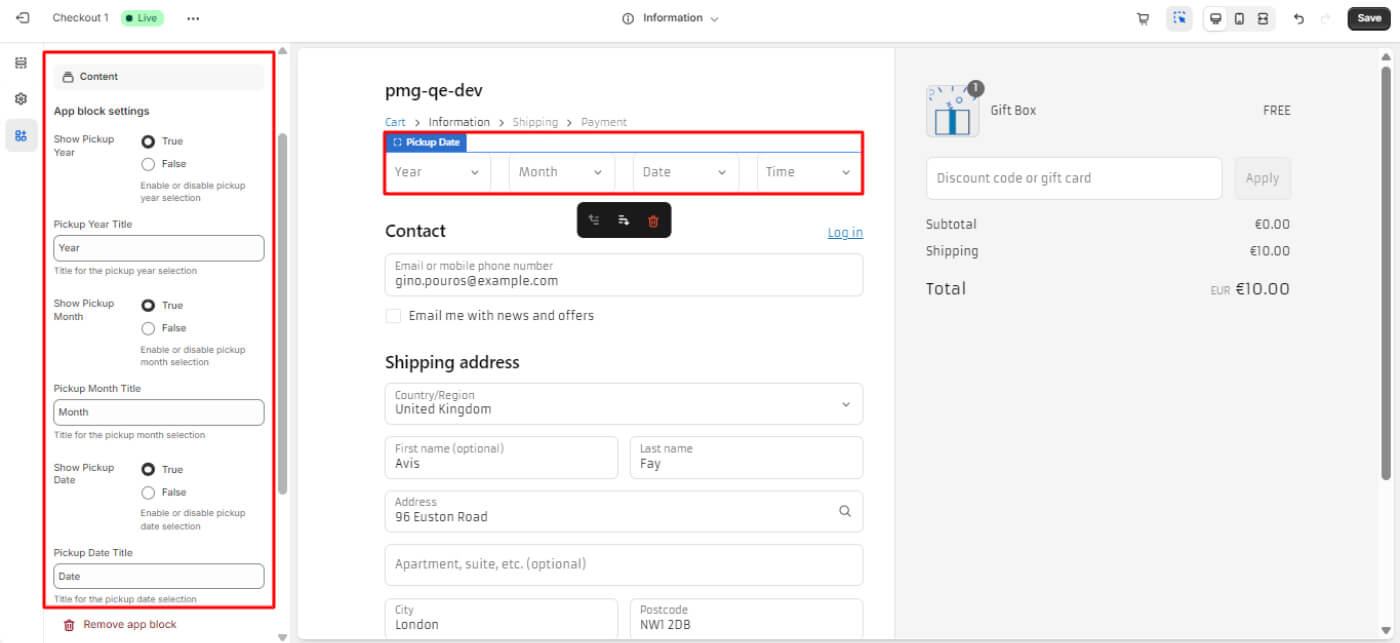
17. Pickup Date
- Displays a pickup date selector including year, month, day, and time.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

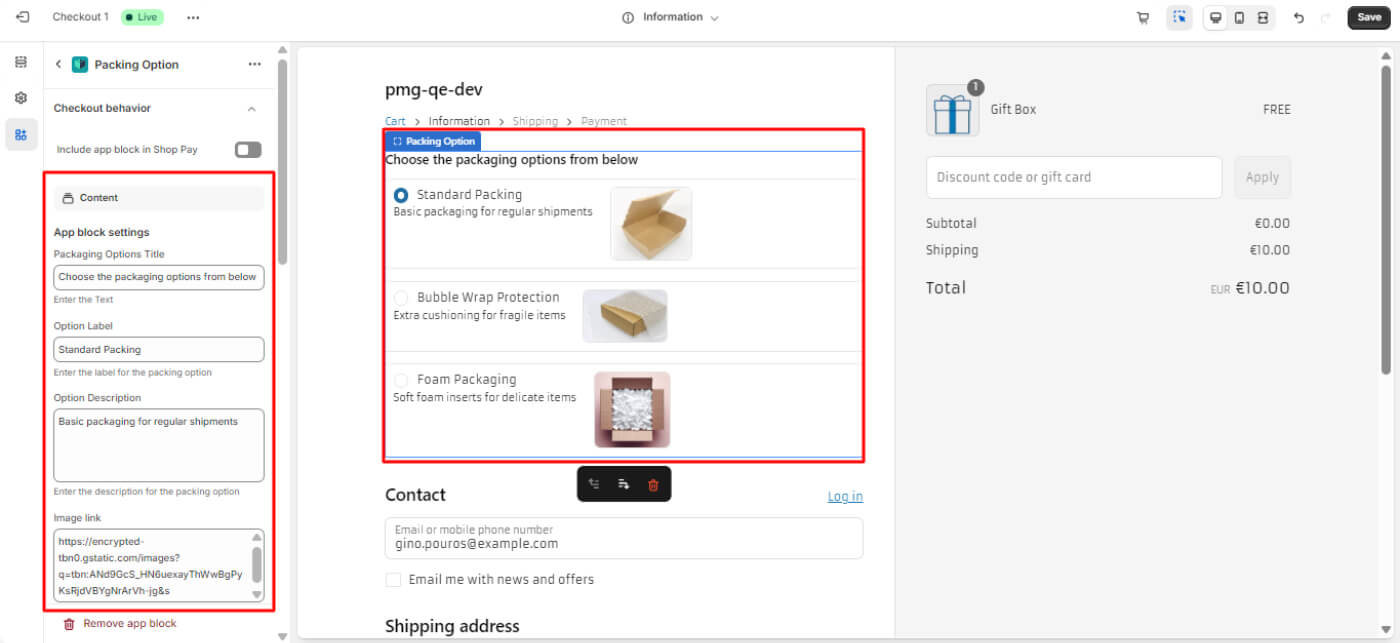
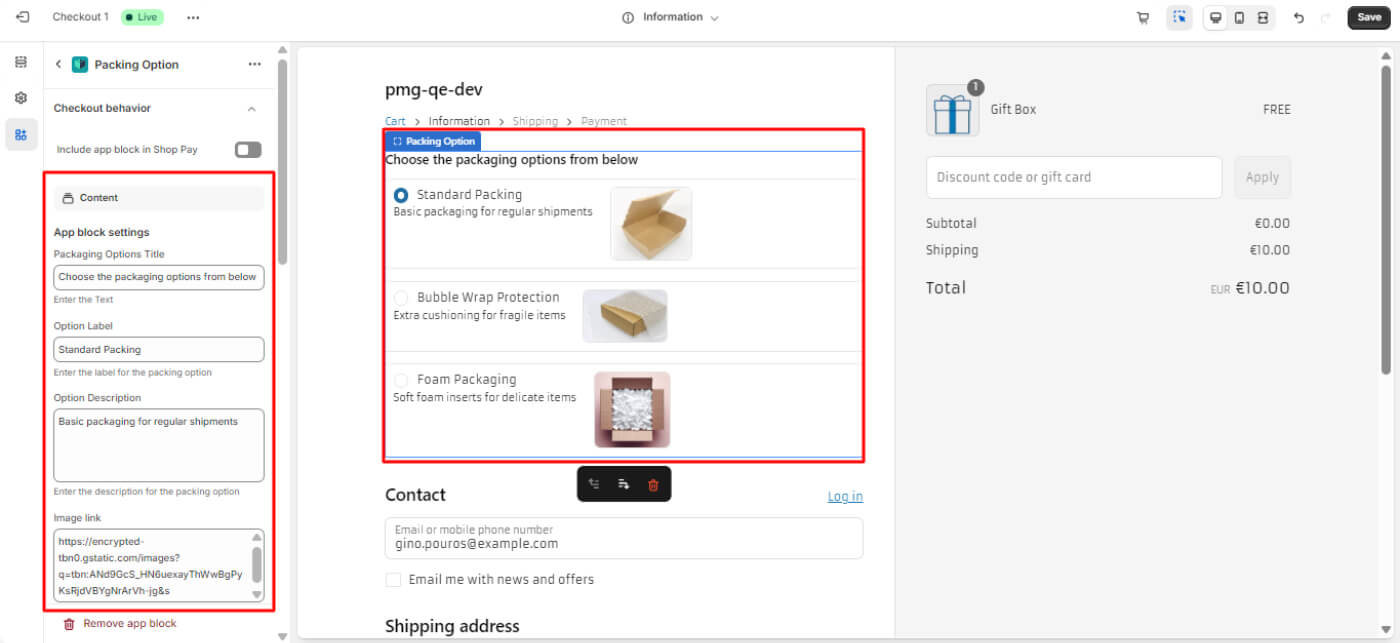
18. Packing Option
- Showcases available packaging options for products.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

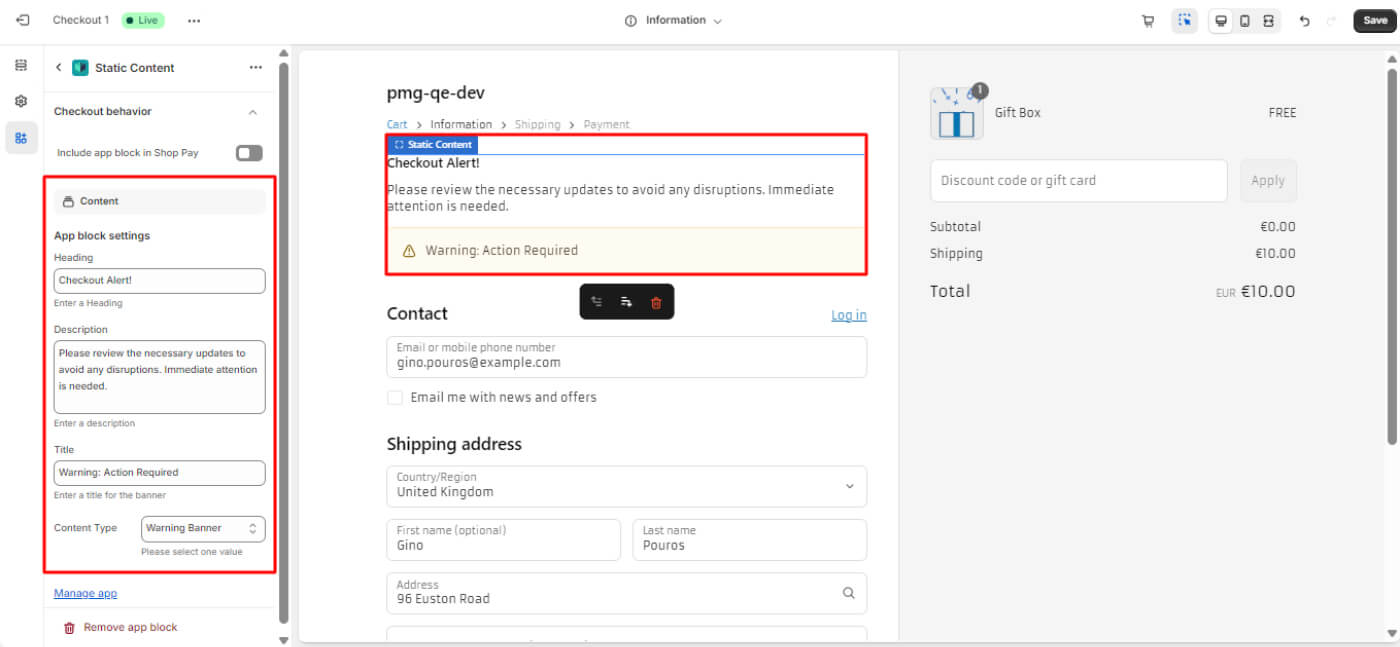
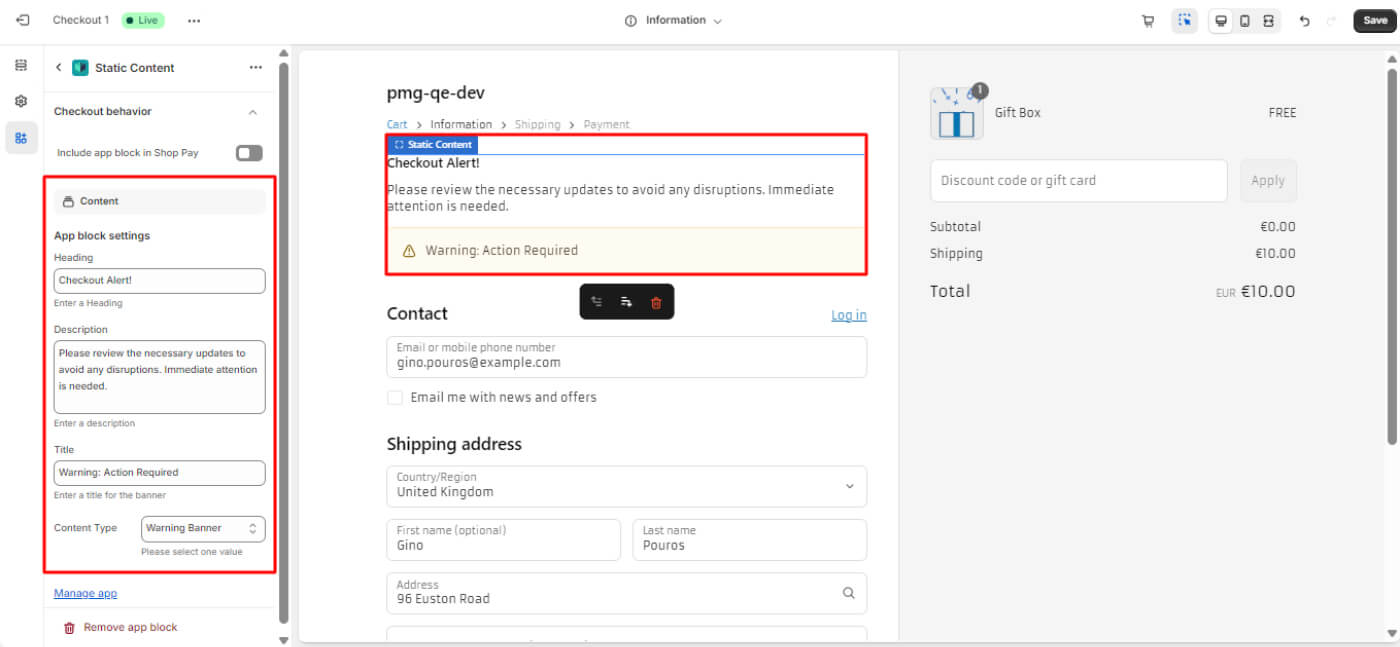
19. Static Content
- Allows merchants to display banners with titles and descriptions at checkout.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

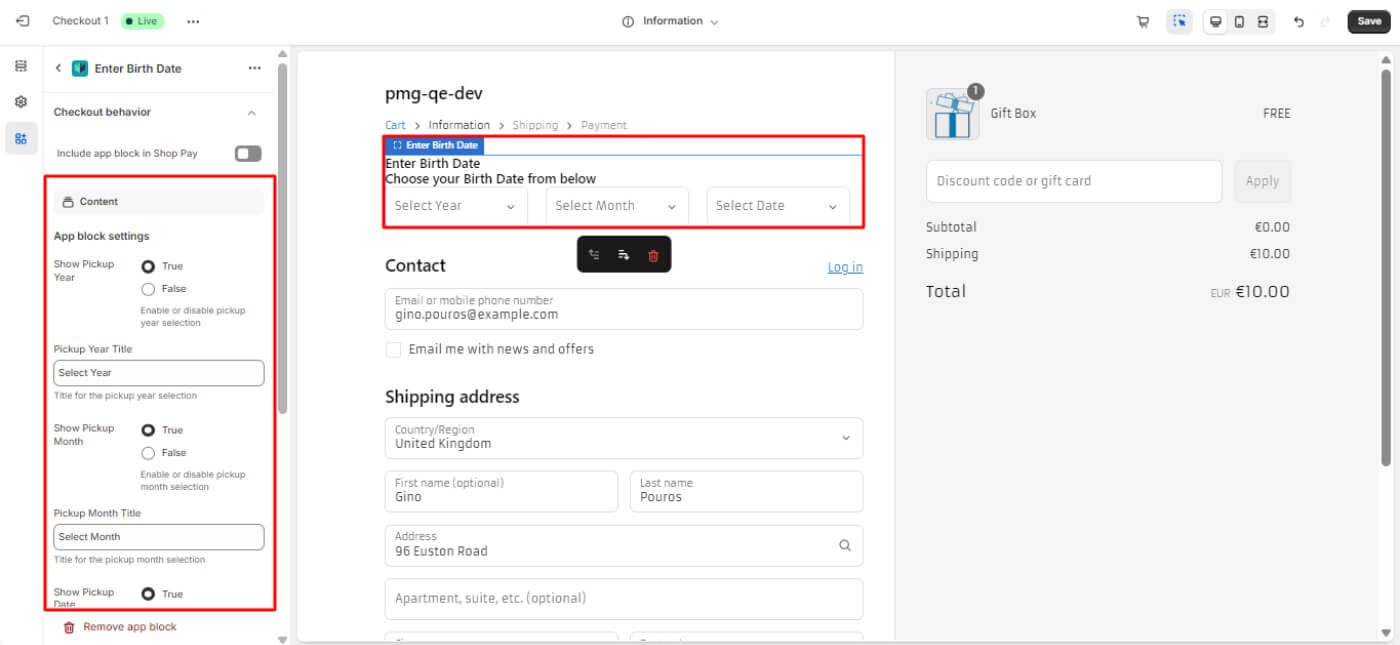
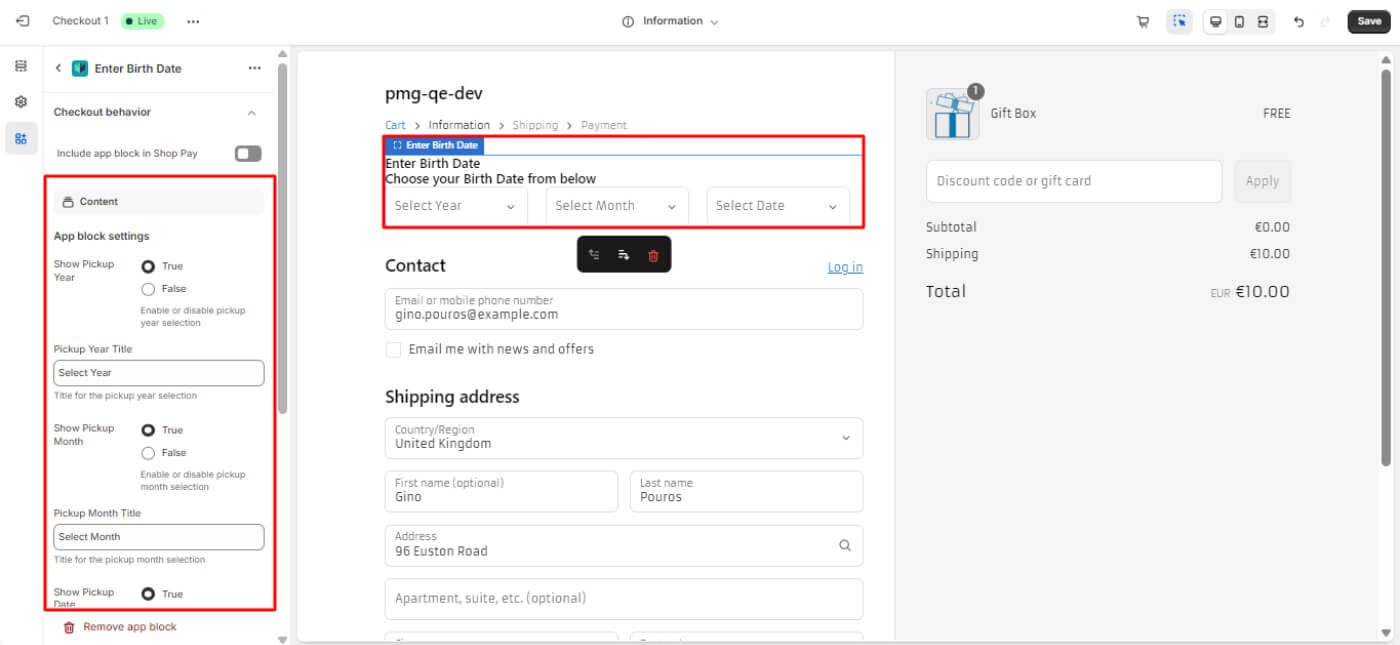
20. Enter Birth Date
- Provides a field for customers to enter their birth date (year, month, day).
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

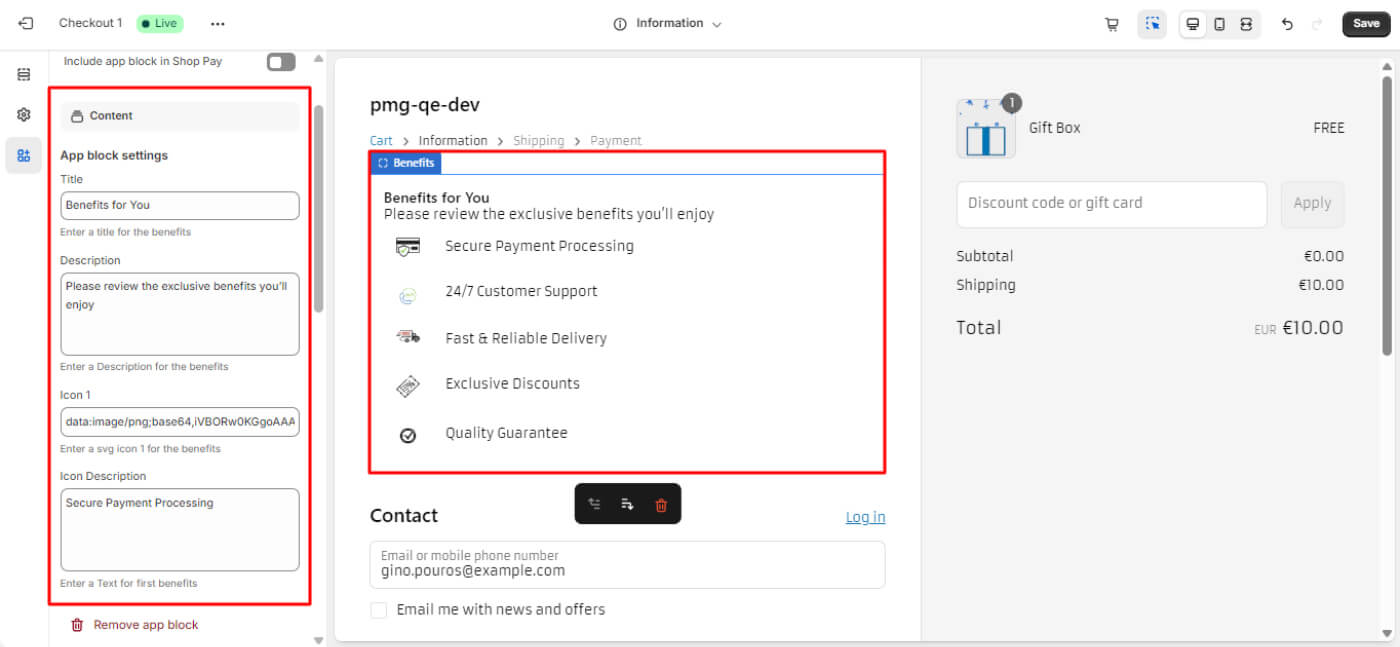
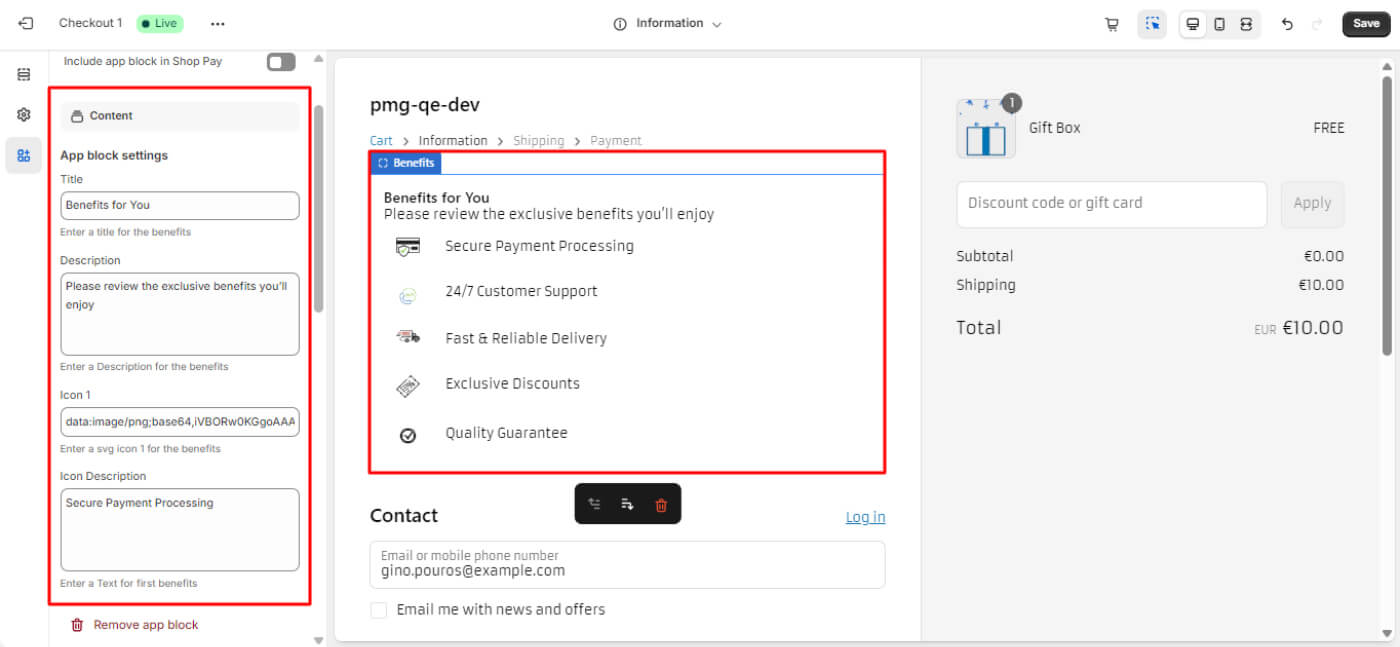
21. Benefits
- Allows merchants to highlight benefits at checkout (e.g., free shipping, special offers).
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

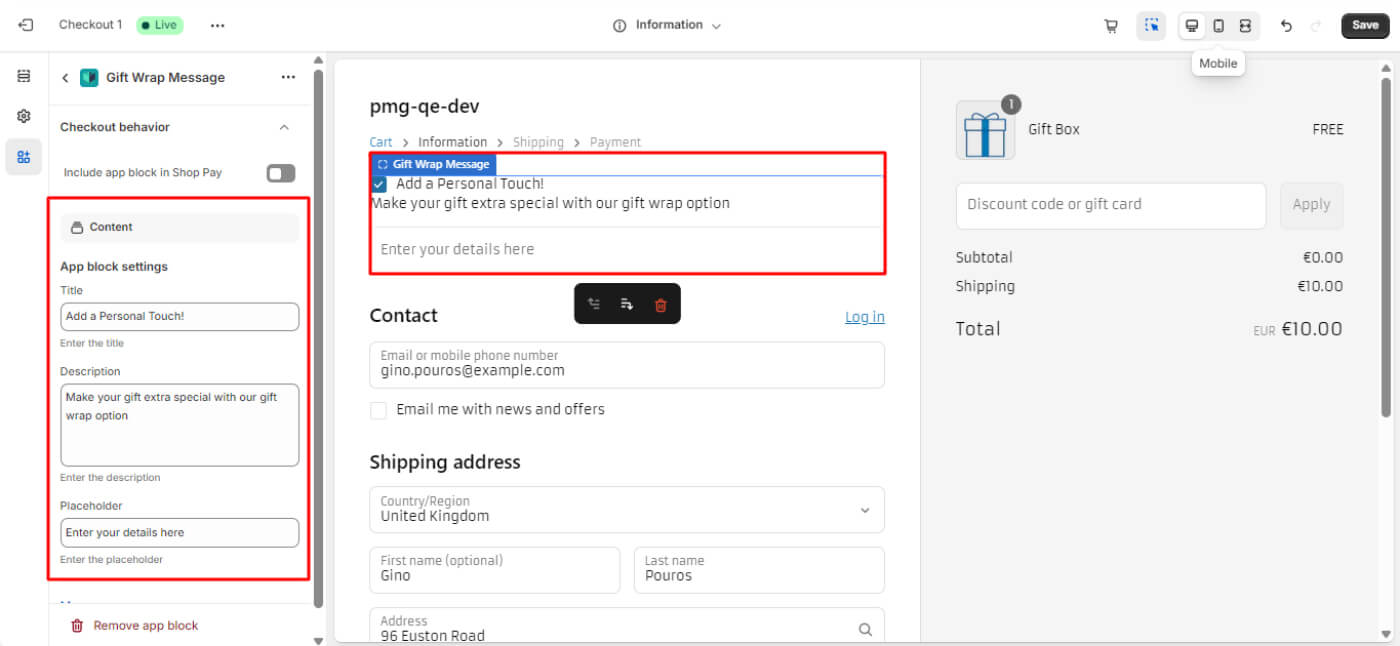
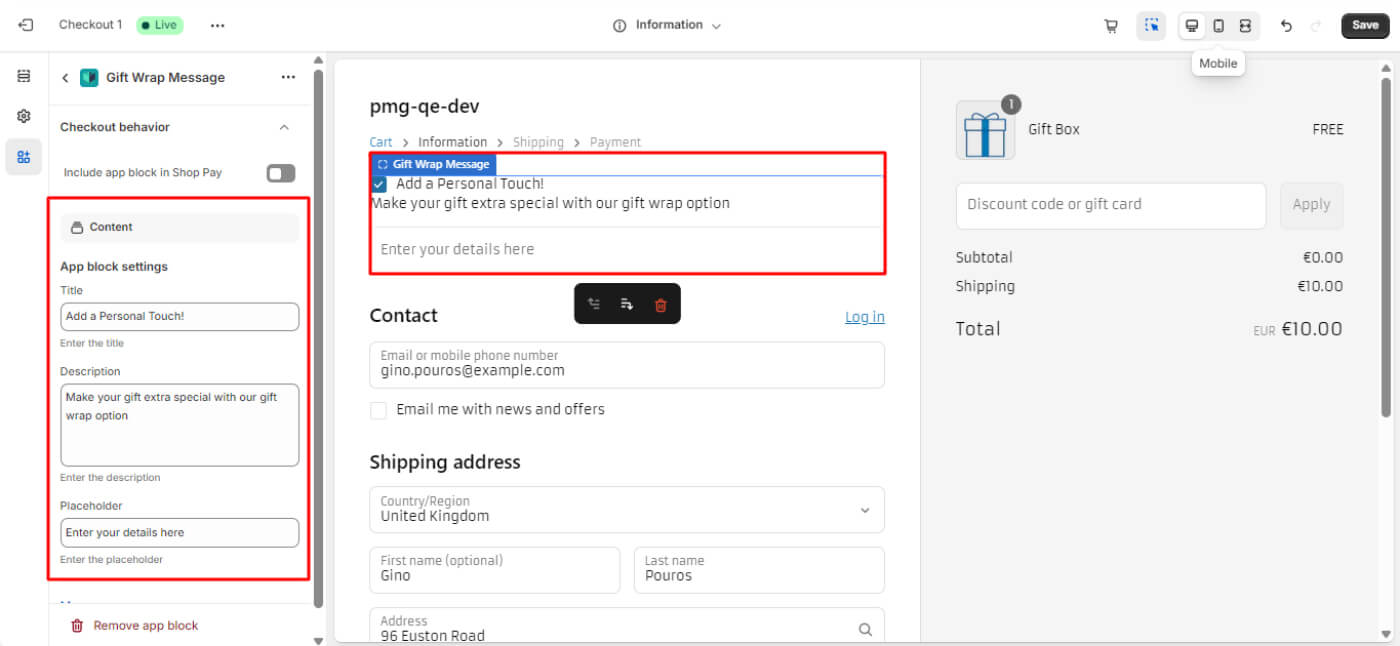
22. Gift Wrap Message
- Provides a gift wrap message field for customers at checkout.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

Category 4:Upsell
The Upsell feature helps merchants increase revenue by showcasing higher-value or related products at checkout
Blocks in This Category
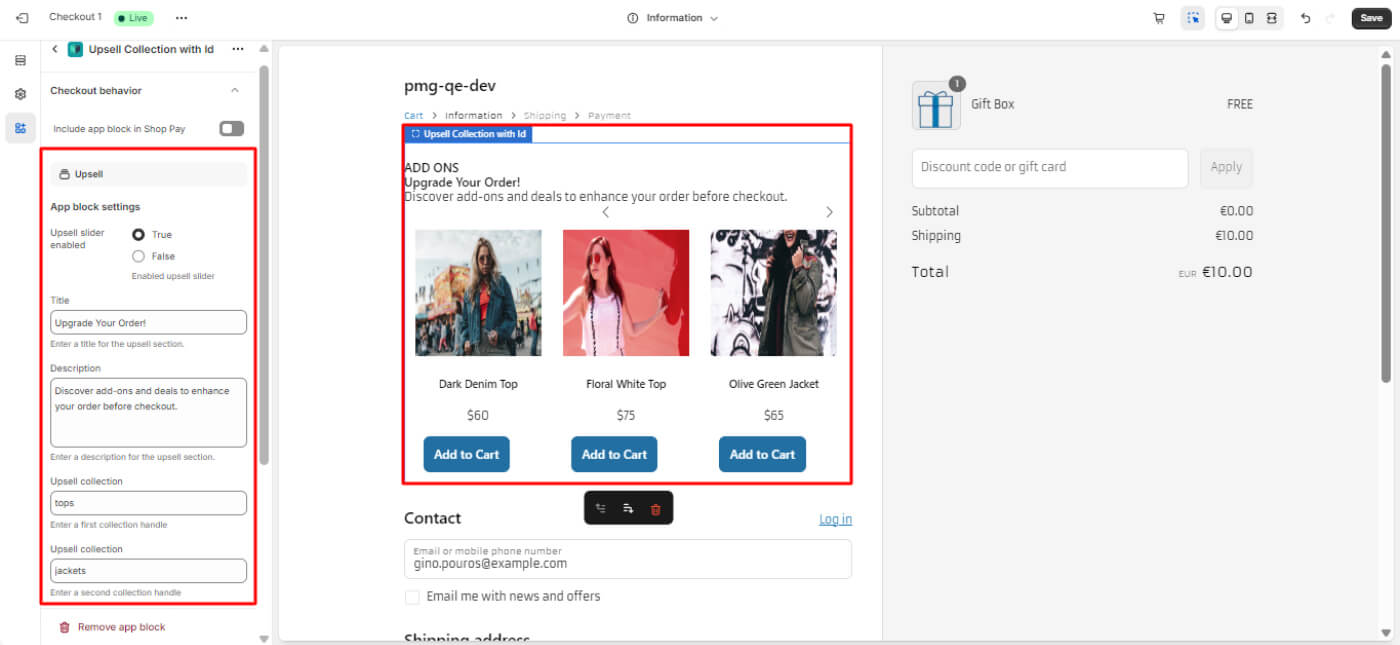
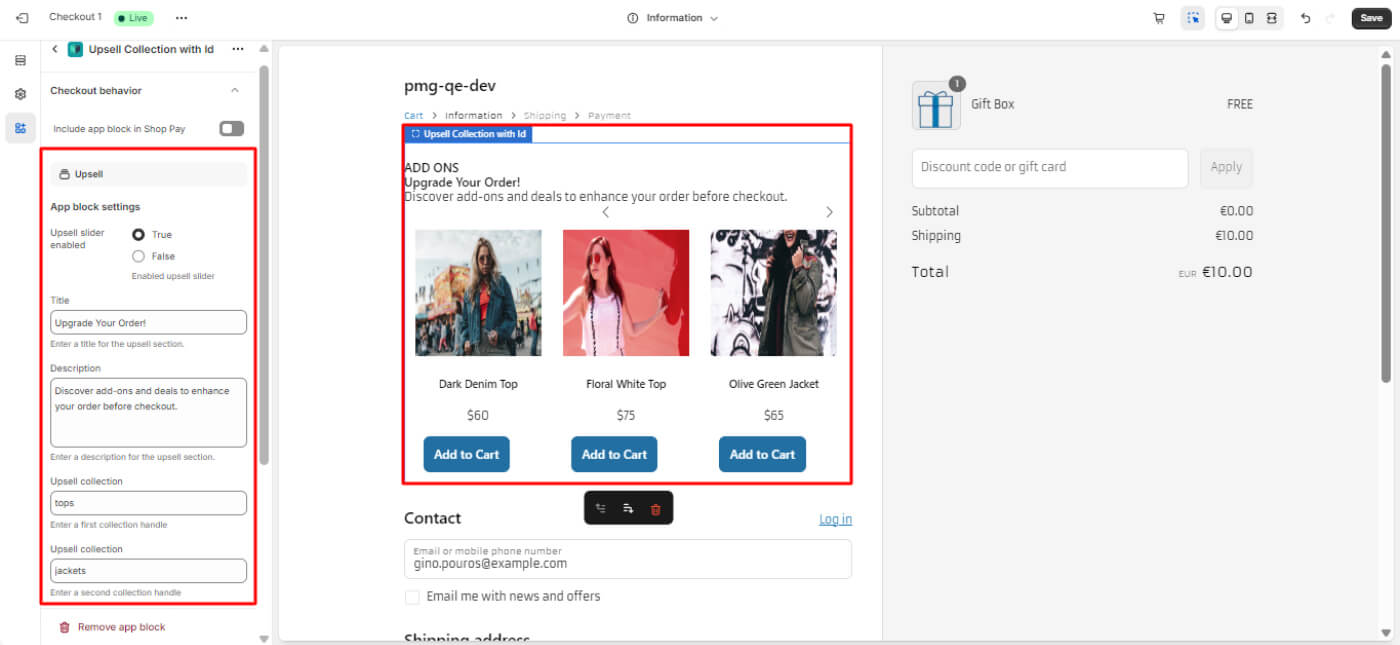
1. Upsell Collection with Id
- Displays a single upsell product to encourage additional purchases.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

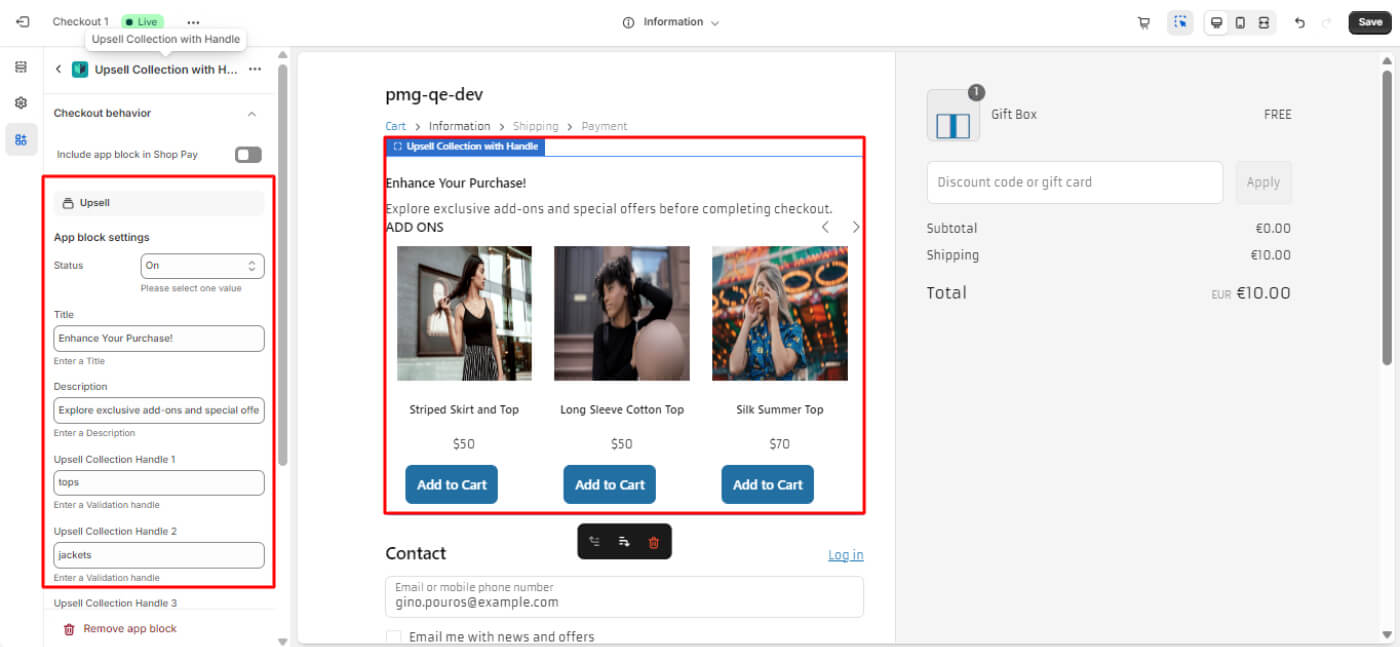
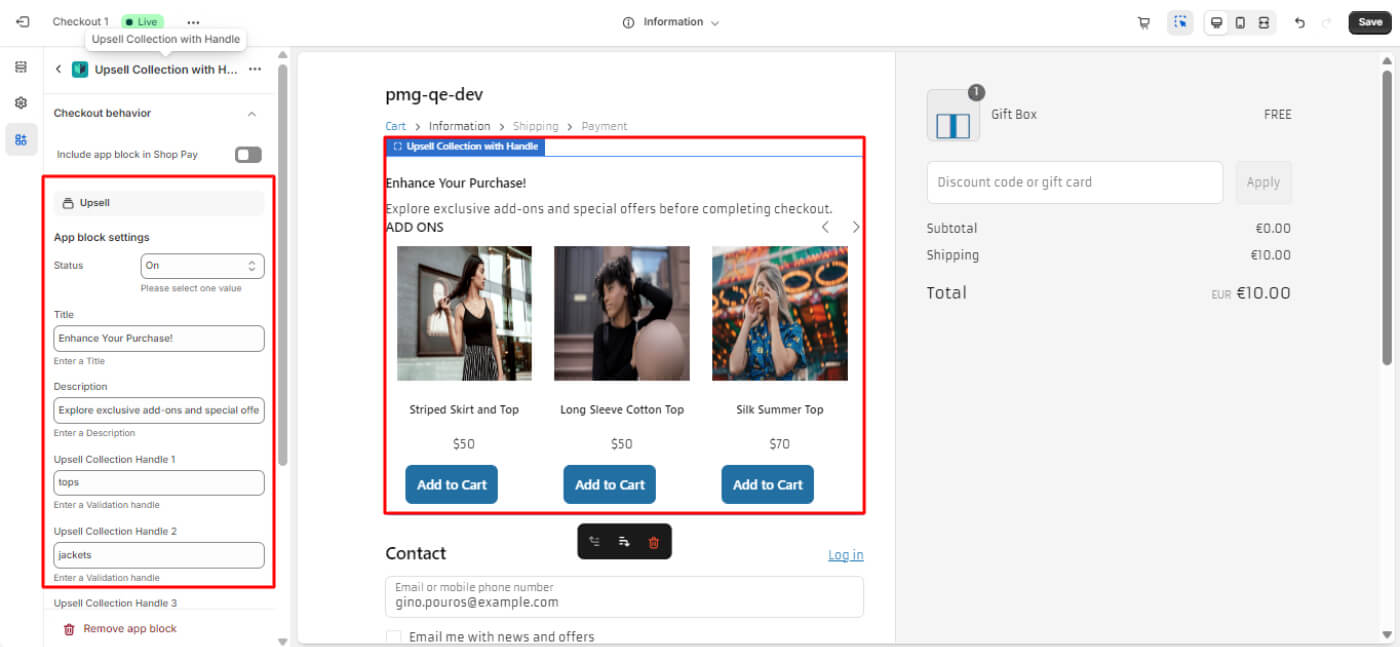
2. Upsell Collection with Handle
- Displays upsell products in a slider based on cart contents.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

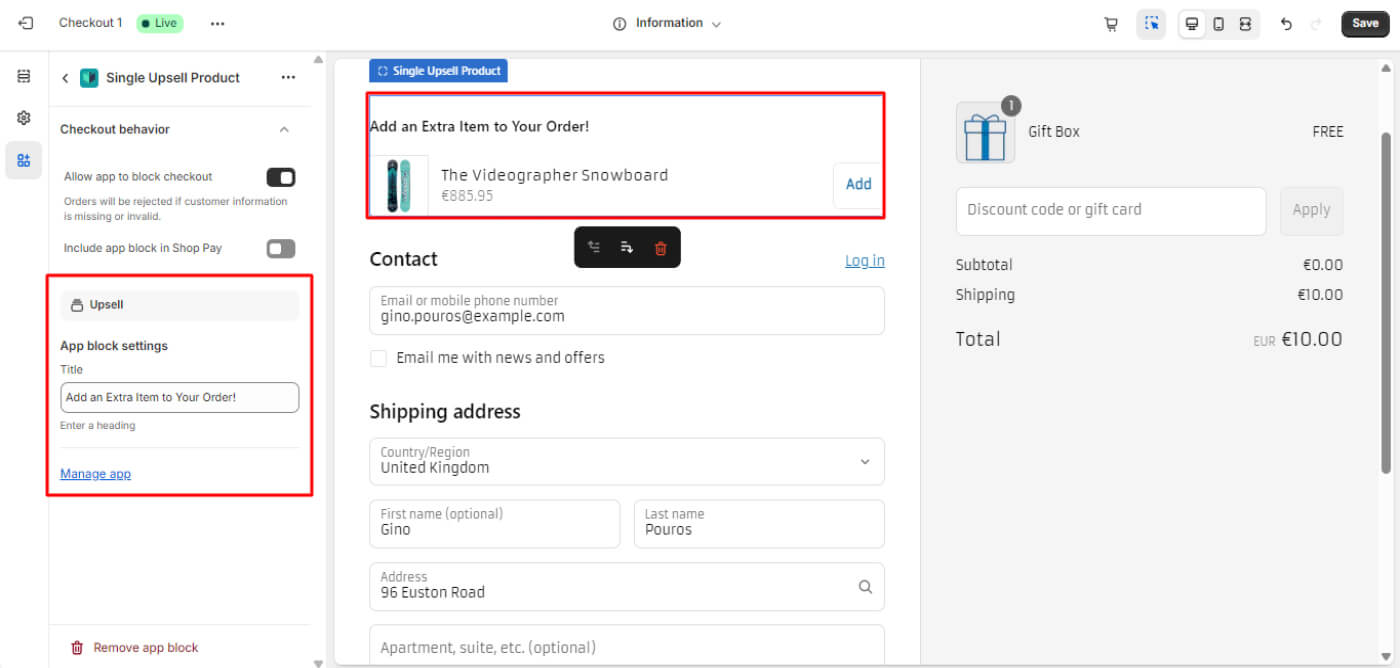
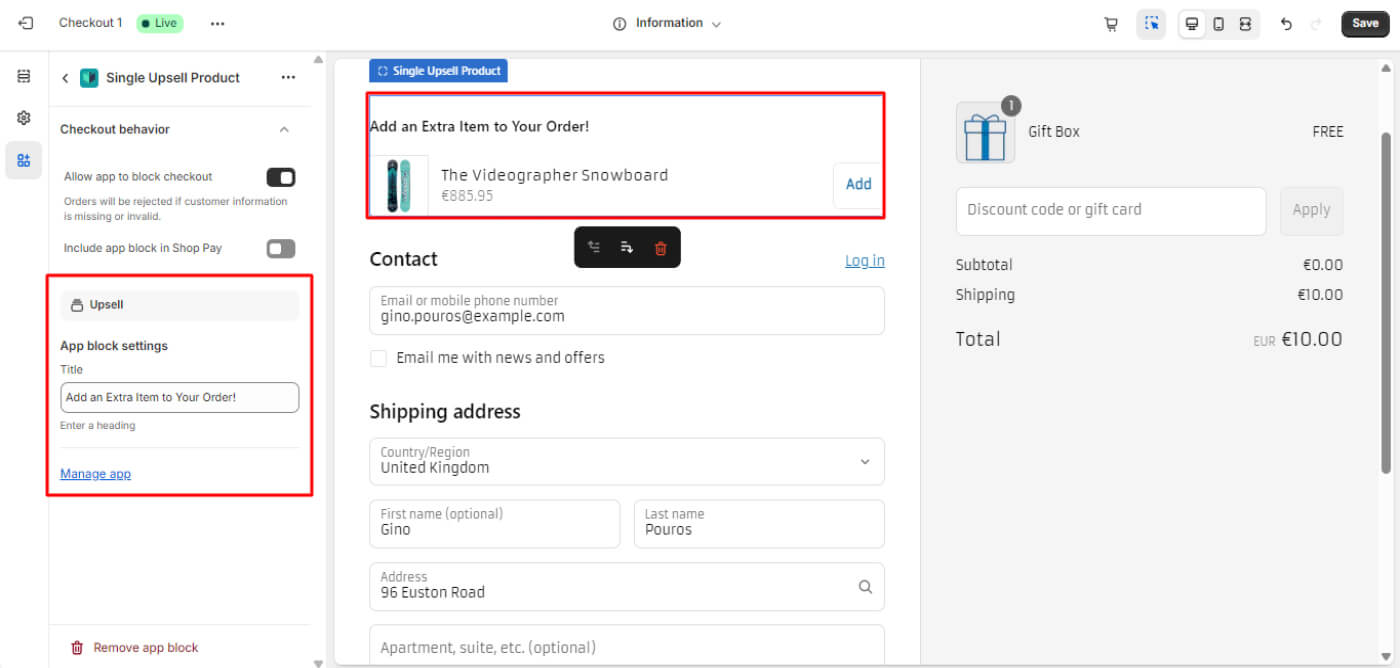
3. Single Upsell Product
- Displays a single upsell product to encourage additional purchases.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

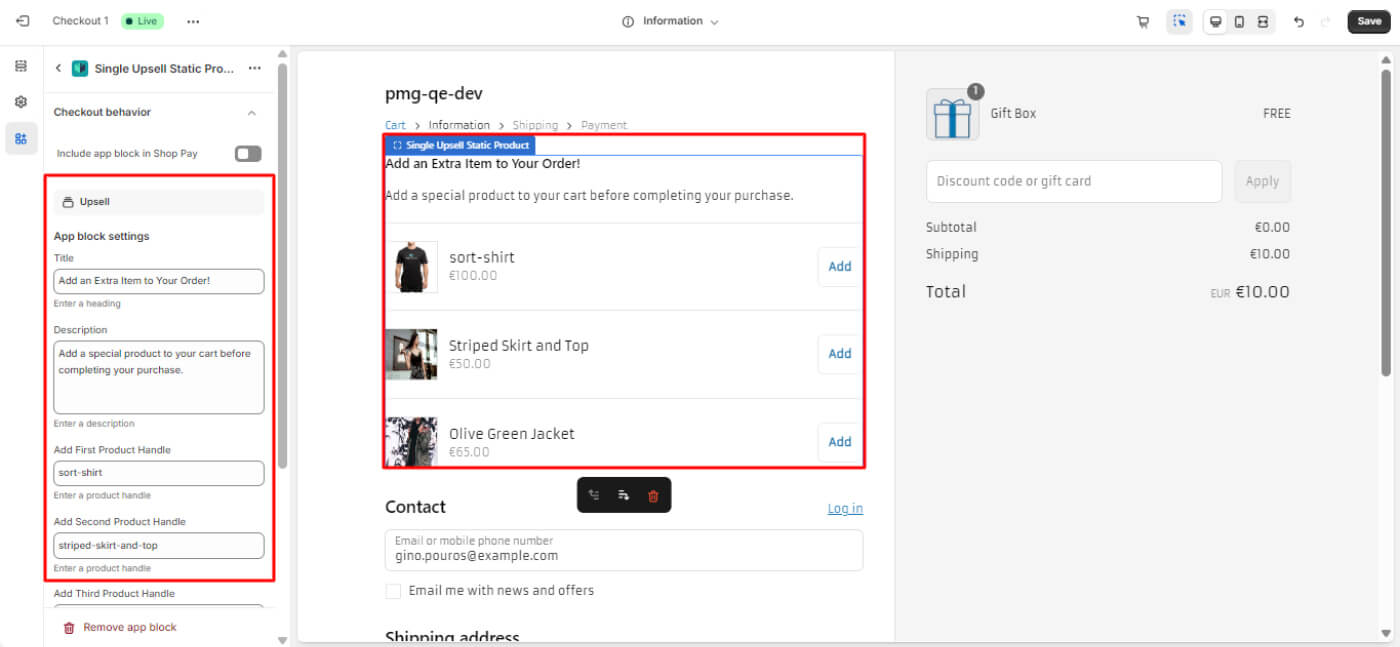
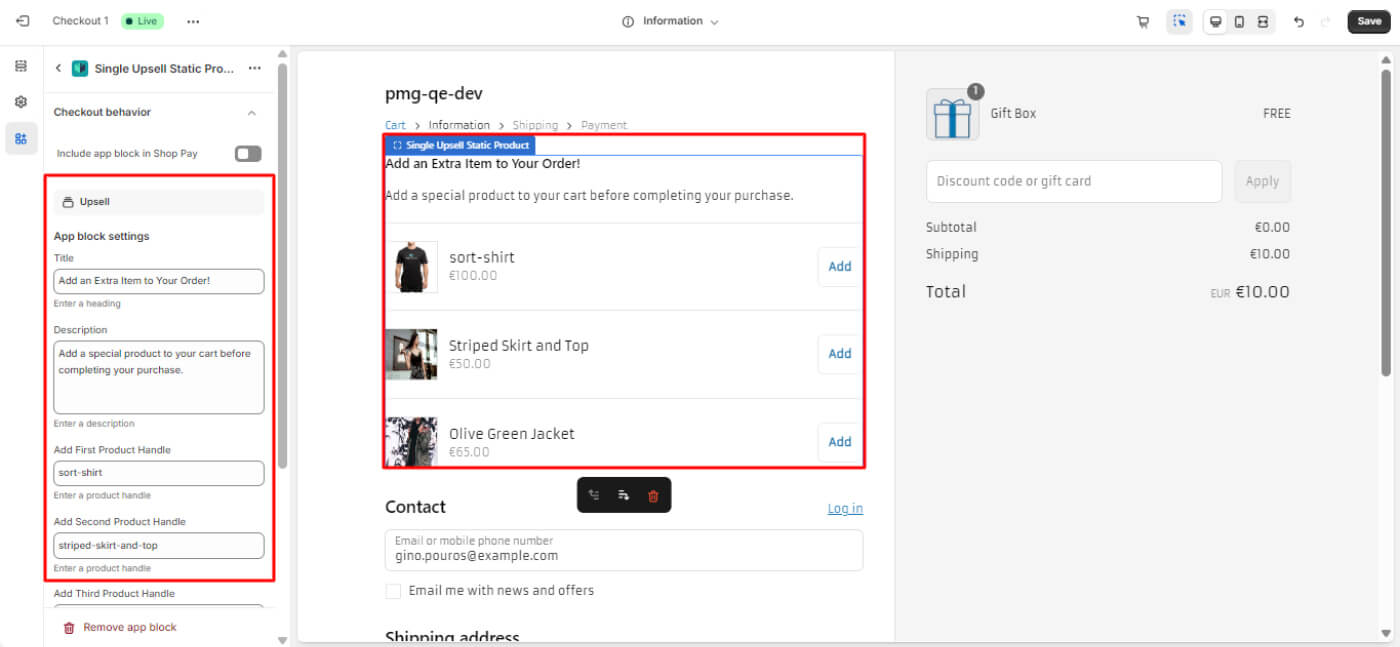
4. Single Upsell Static Product
- Showcases a single upsell product at checkout.
- Works well for featured or fixed upsell items.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

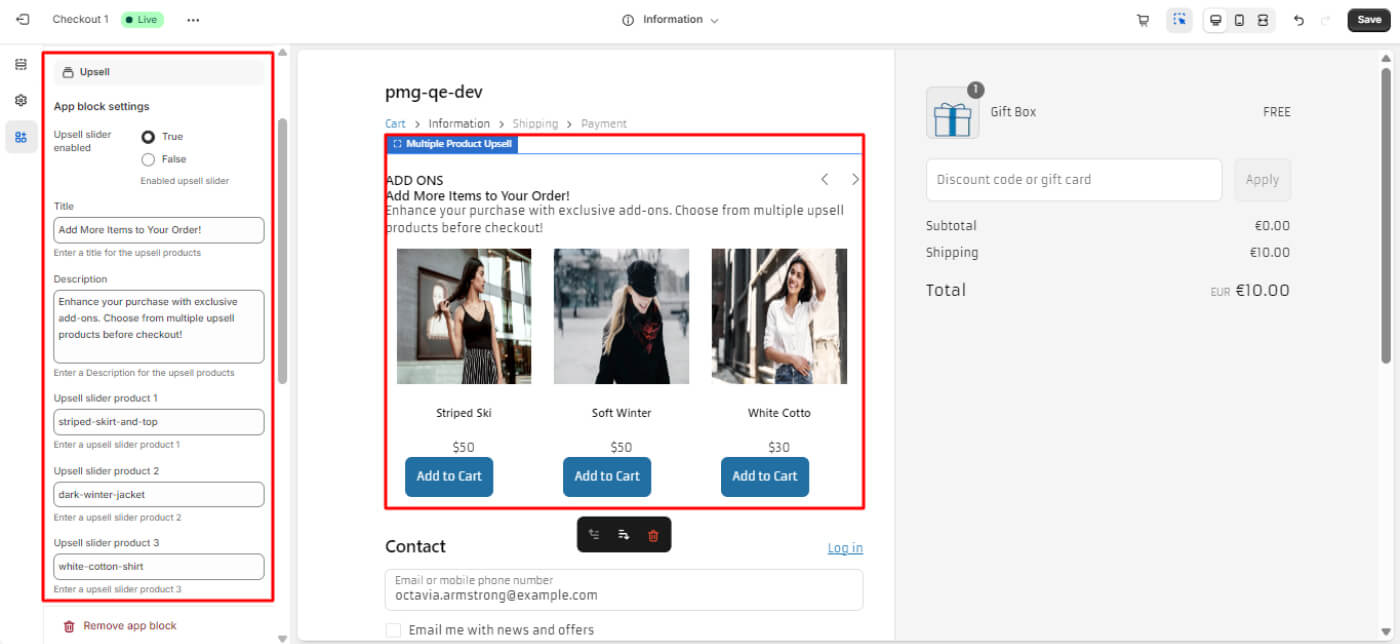
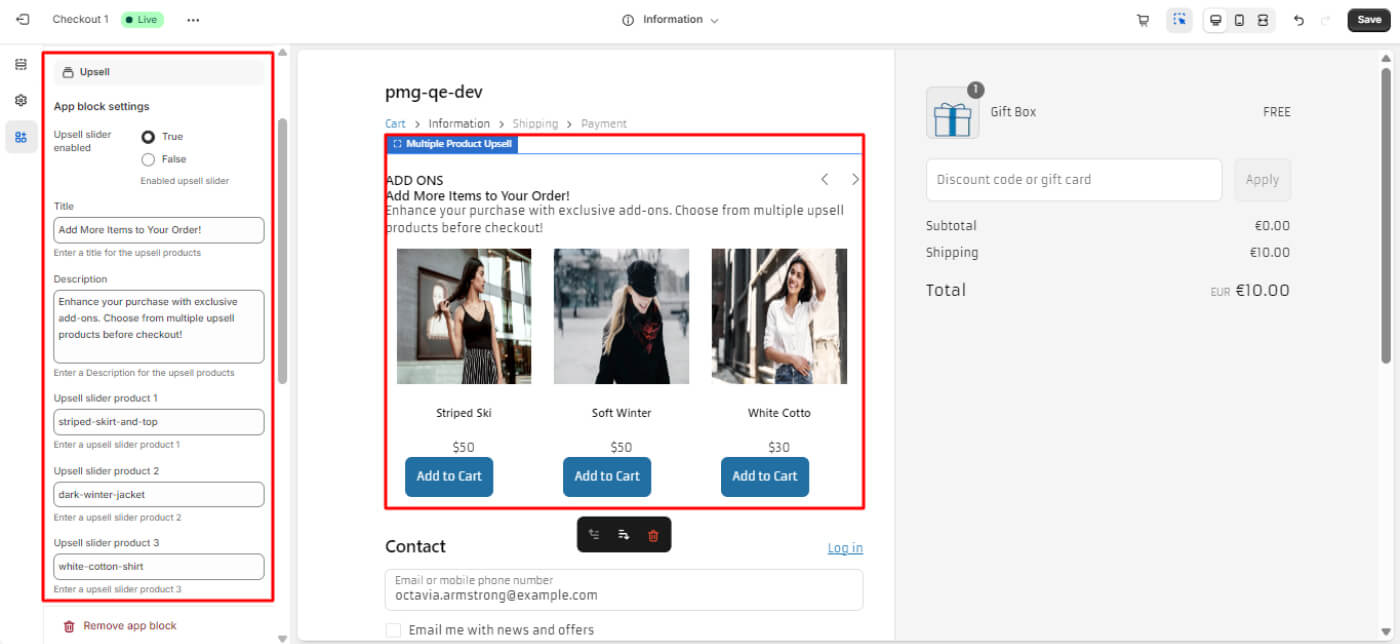
5. Multiple Product Upsell
- Displays multiple upsell products using a slider.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

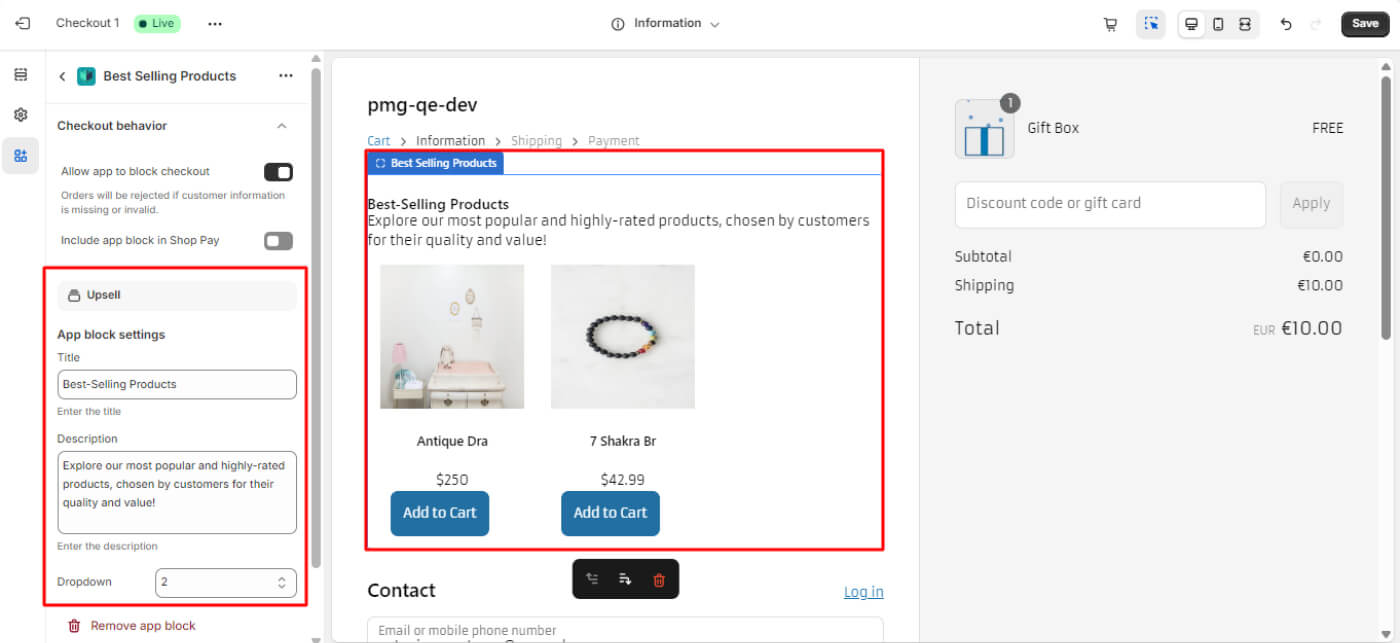
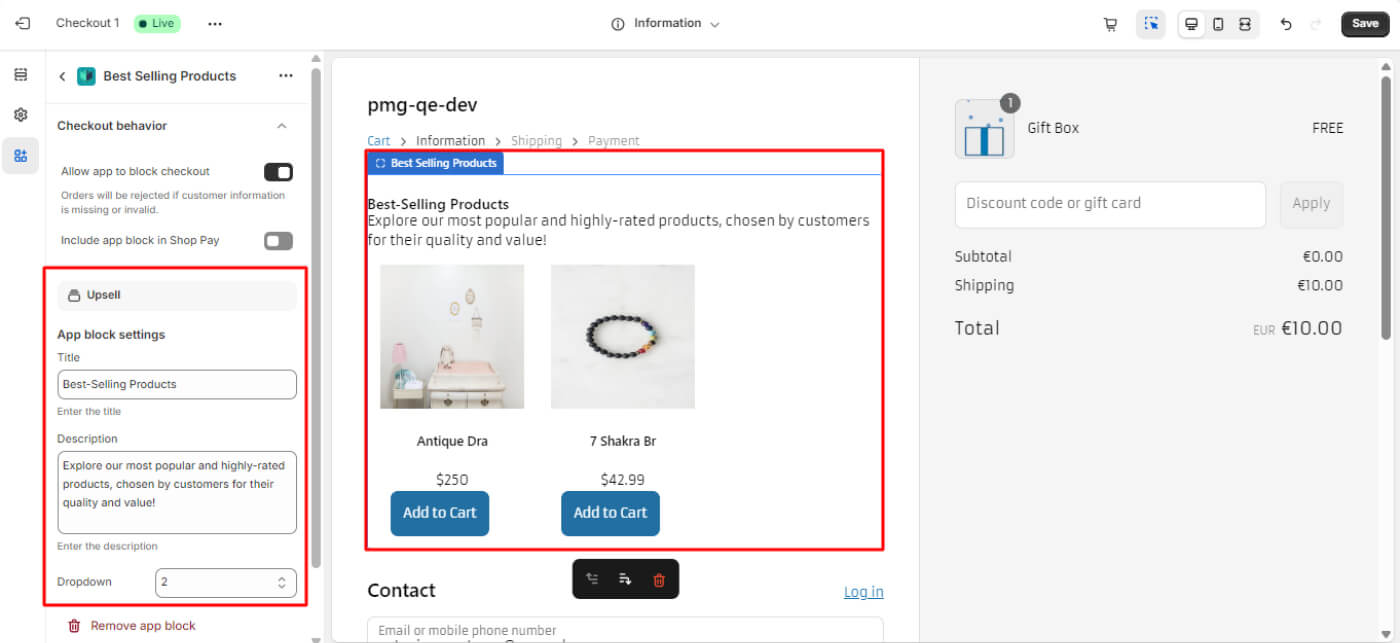
6. Best Selling Products
- Displays the store’s best-selling products at checkout.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

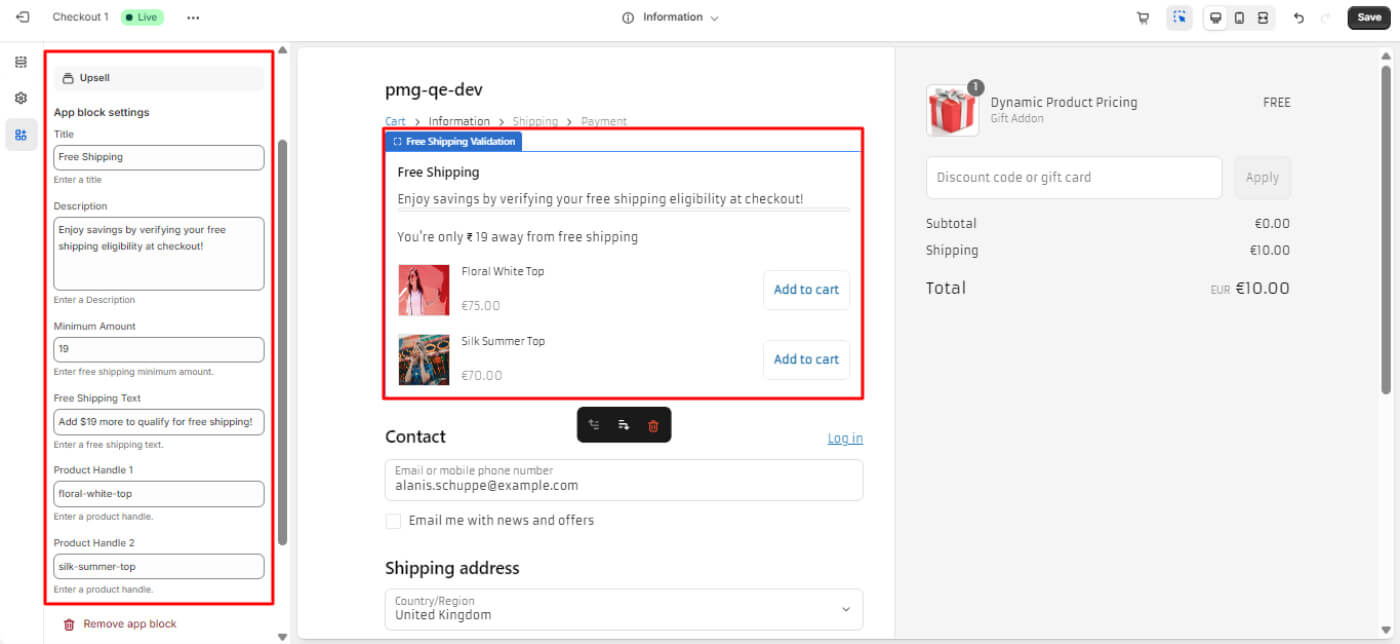
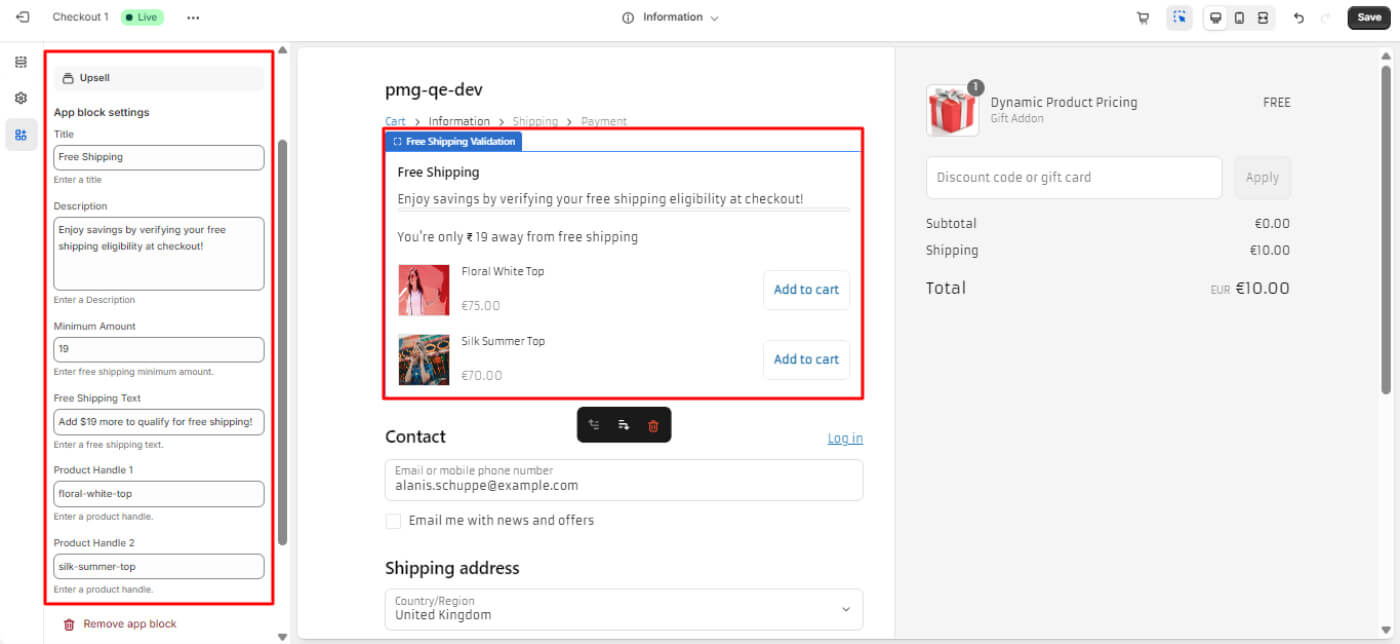
8. Free Shipping Validation
- Displays a progress indicator showing the minimum amount required for free shipping.
- Encourages customers to increase their cart total to unlock free shipping.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

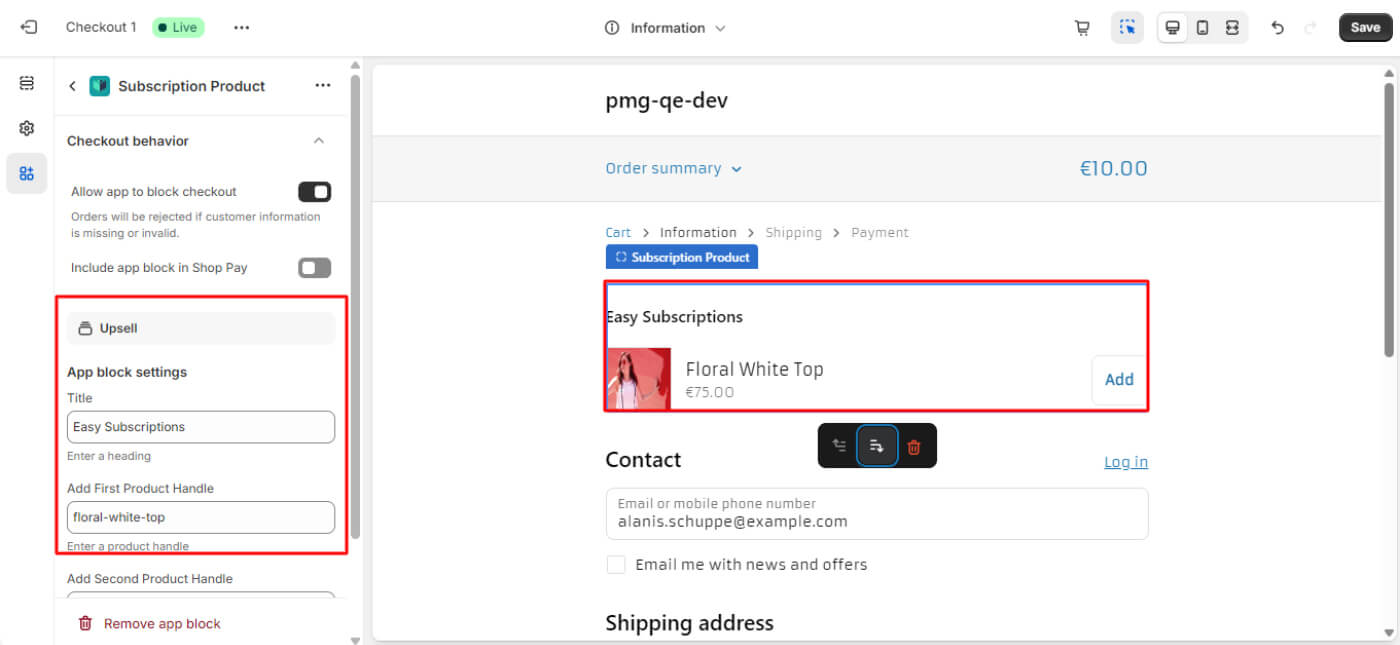
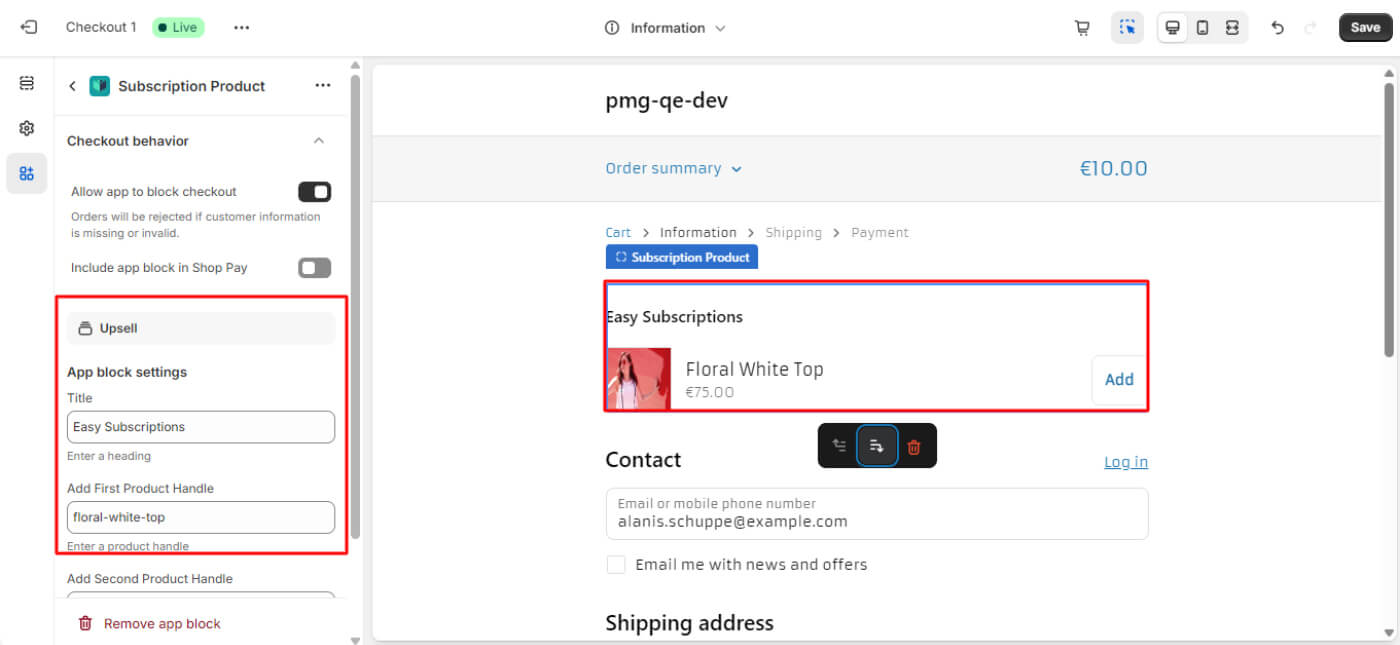
9. Subscription Product
- Displays subscription-based products at checkout.
- Useful for stores that offer recurring purchases (e.g., monthly boxes, digital subscriptions).
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

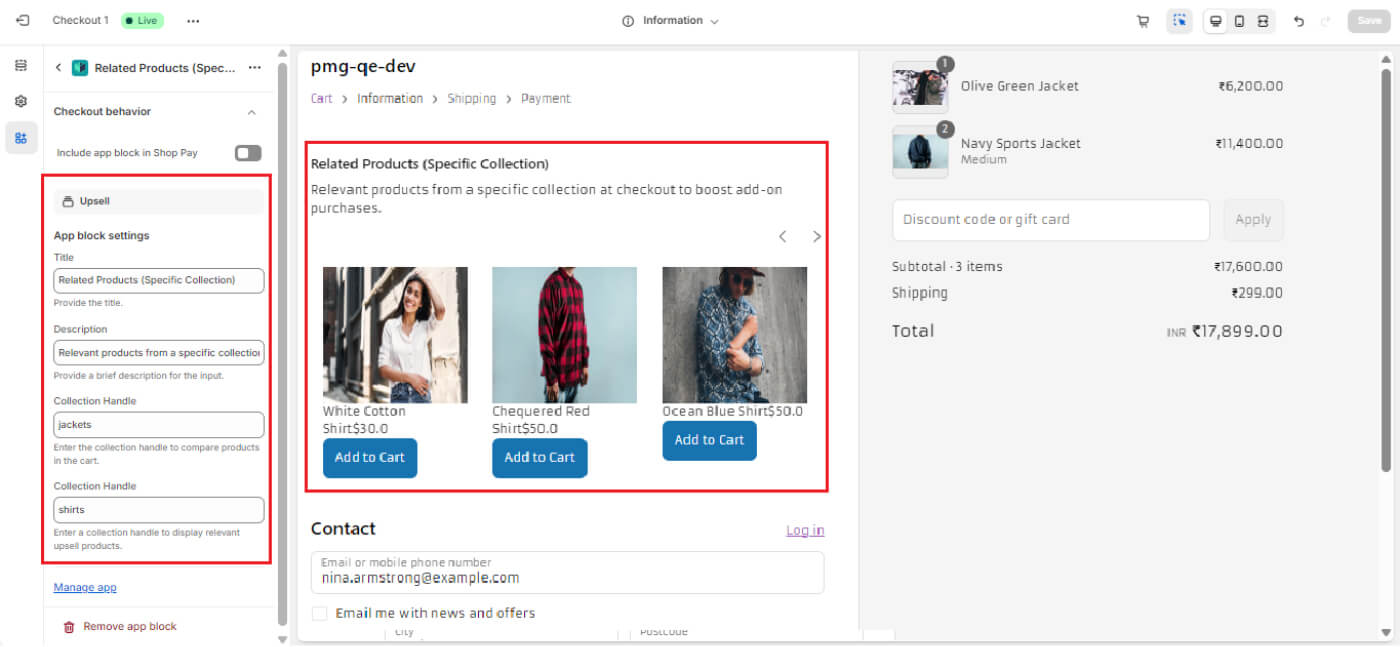
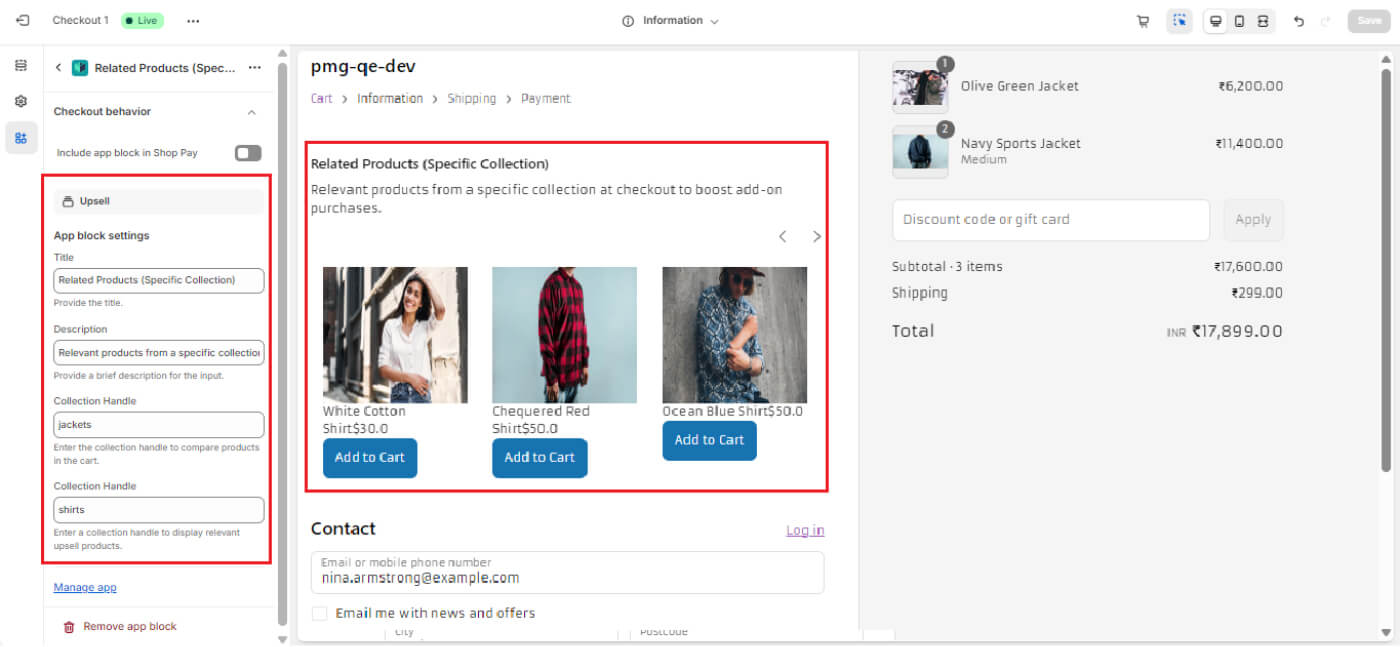
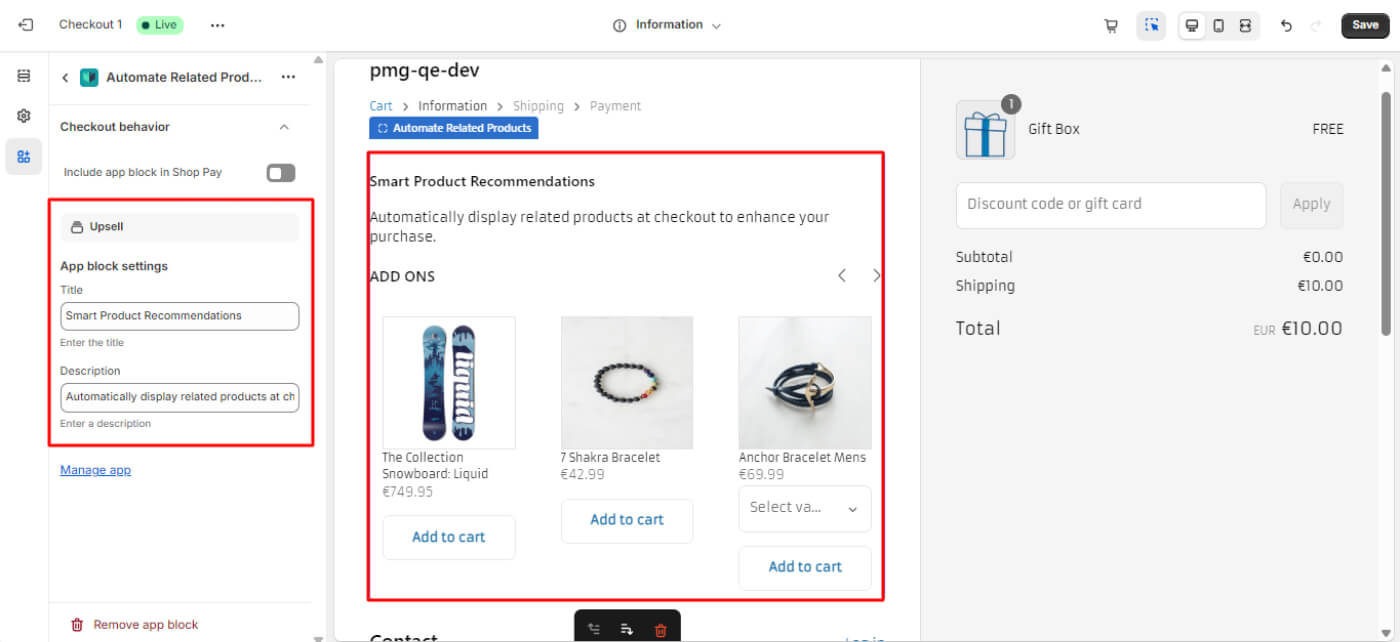
10. Related Products (Specific Collection)
- Requires two collection handles:
- Compare Collection
- Upsell Collection
- If a cart product belongs to the Compare Collection, the Upsell Collection is displayed.
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment

How to Add a Block to Checkout
Go to Shopify Admin → Navigate to Settings → Search for the Checkout option → Select Customize → You will be redirected to a new page → On the extreme left, find Apps
- Click "Add Block" and select your desired Checkout Block
- Customize the settings (Title, Description, Styling, etc.)
- Click Save & Publish to apply your changes
Troubleshooting & Support
Common Issues:
- Block not appearing on the selected checkout page
- Design conflicts with theme elements
- Customization settings not applying
Contact Support:
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment, Thank You
Available On: Information, Shipping, Payment, Thank You
 Available On: Information, Shipping, Payment, Thank You
Available On: Information, Shipping, Payment, Thank You
 Available On: Shipping
Available On: Shipping
 Available On: Shipping
Available On: Shipping
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information
Available On: Information
 Available On: Information, Shipping, Payment, Thank You
Available On: Information, Shipping, Payment, Thank You
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Shipping
Available On: Shipping
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment
 Available On: Information, Shipping, Payment
Available On: Information, Shipping, Payment